首頁
首頁
-
開始使用 WhiteboardWhiteboard 工作區創建課程展示課程課堂參與Whiteboard 使用技巧
內建瀏覽器細項介紹
myViewBoard Whiteboard 的內建瀏覽器讓您可以直接在白板畫布內進行網頁導覽。這個內建的網頁瀏覽器讓 Whiteboard 主持人可以在不離開 Whiteboard 程式的情況下訪問網頁。
基本網頁導覽
Window 控制項
 關閉 關閉 |
關閉瀏覽器。請注意,這將關閉瀏覽器中的所有標籤頁。 |
 最大化 最大化 |
將瀏覽器設置為填滿整個畫布空間。再次按下以回復瀏覽器之前的大小。 |
 最小化 最小化 |
隱藏瀏覽器,但仍保持所有網頁開啟。要再次查看瀏覽器,請在主要工具列上按下內建瀏覽器圖示。 |
導覽列
導覽列顯示當前標籤頁中的網址。這個列也可作為搜尋列。透過輸入關鍵字並按下 
Enter 鍵。
搜尋引擎須知
Google 是內建瀏覽器的預設搜尋引擎。
要切換到 Bing,請在瀏覽器首頁頂部搜尋欄中按下 Google 圖示。
 瀏覽器彈出視窗。可透過在視窗頂部搜尋欄左側按下 Google 圖示來切換搜索引擎(以 Windows 版本為例)。
瀏覽器彈出視窗。可透過在視窗頂部搜尋欄左側按下 Google 圖示來切換搜索引擎(以 Windows 版本為例)。
Windows
 上一頁 上一頁 |
回到上一頁。 |
 下一頁 下一頁 |
前往下一頁。 |
|
|
重新載入網頁。 |
 首頁 首頁 |
回到首頁。 |
 鍵盤 鍵盤 |
顯示一個螢幕鍵盤。僅在觸控螢幕上沒有實體鍵盤時可使用。 |
 新增分頁 新增分頁 |
開啟新分頁。 |
書籤
首頁包含了預加入的書籤頁。myViewBoard 根據為 Whiteboard 選擇的主題,提供一套預設的書籤頁。
如何編輯書籤頁
您可以在登錄 myviewboard.com 之後,在您的 FollowMe settings 
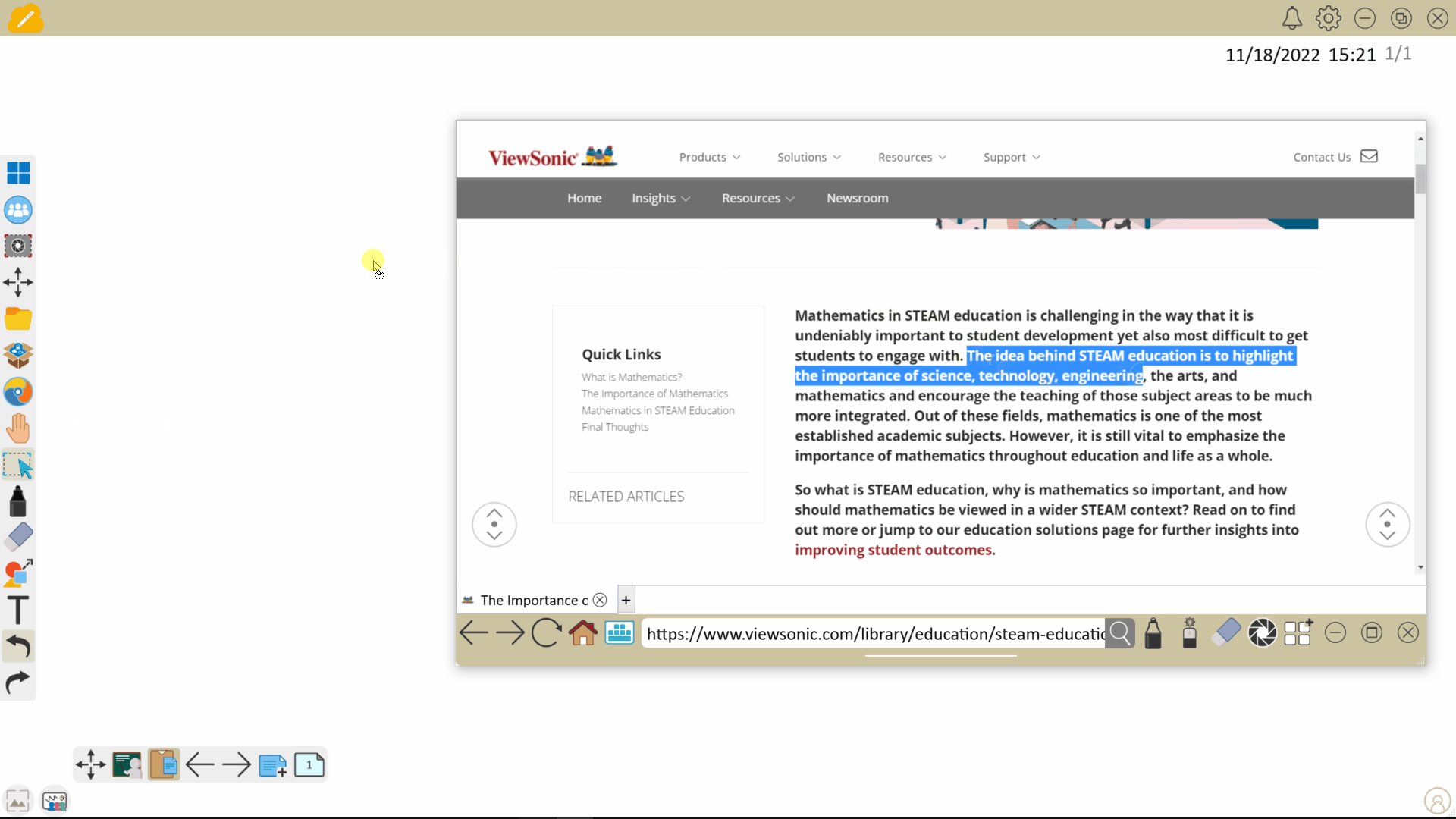
將文字插入到畫布上
從您在內建瀏覽器中瀏覽的任何網頁中添加文字到畫布上。
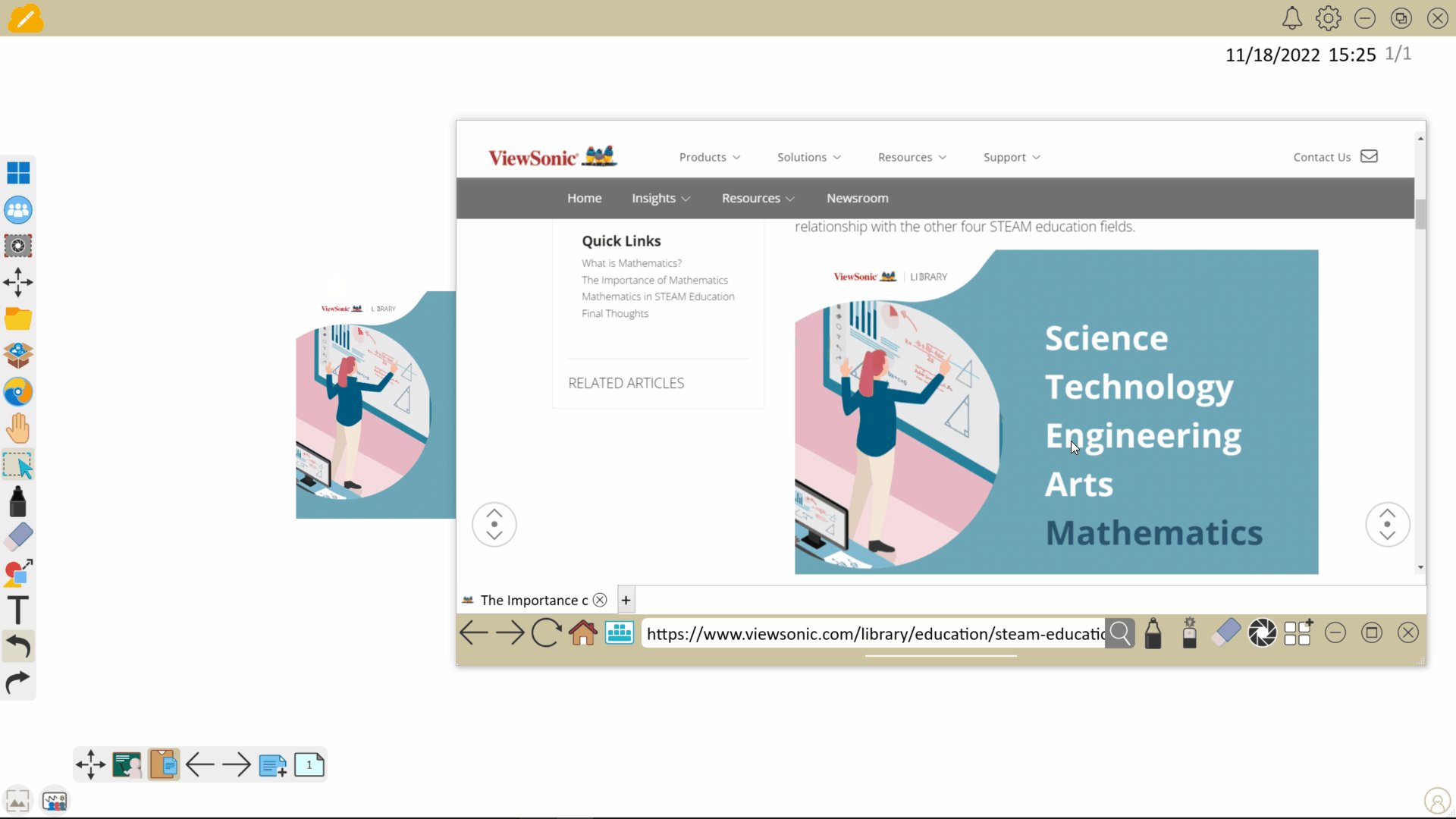
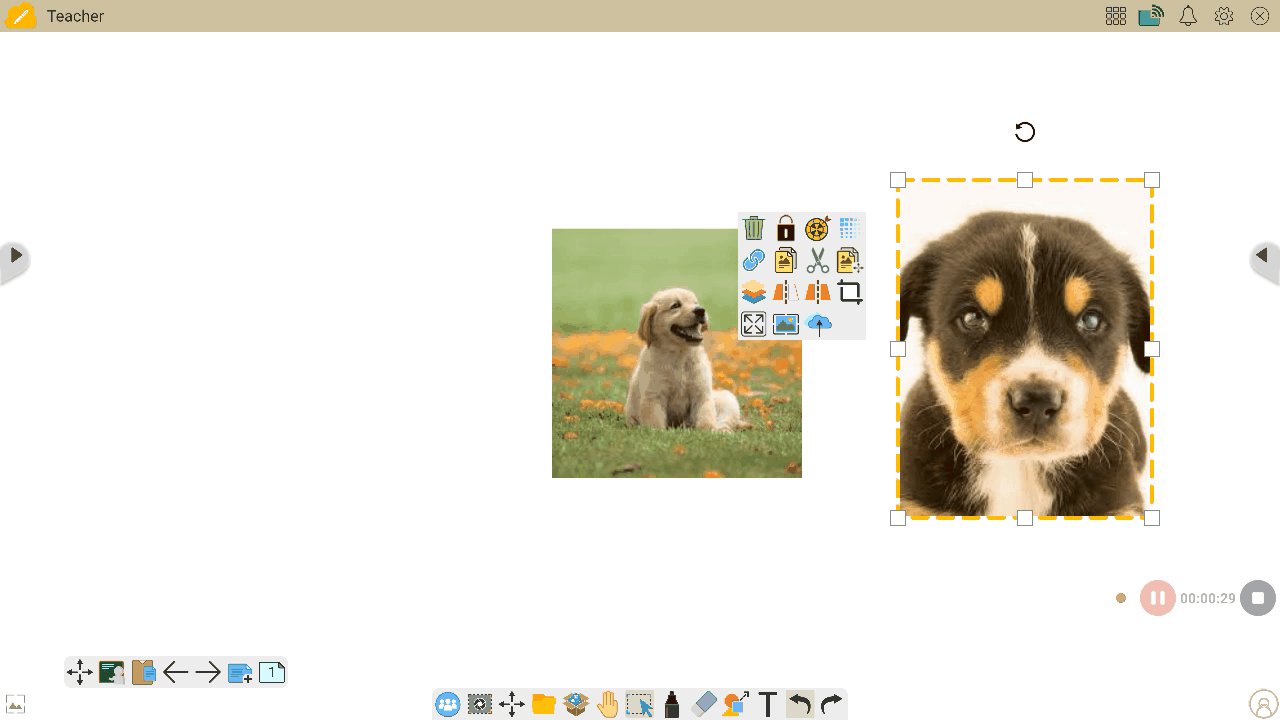
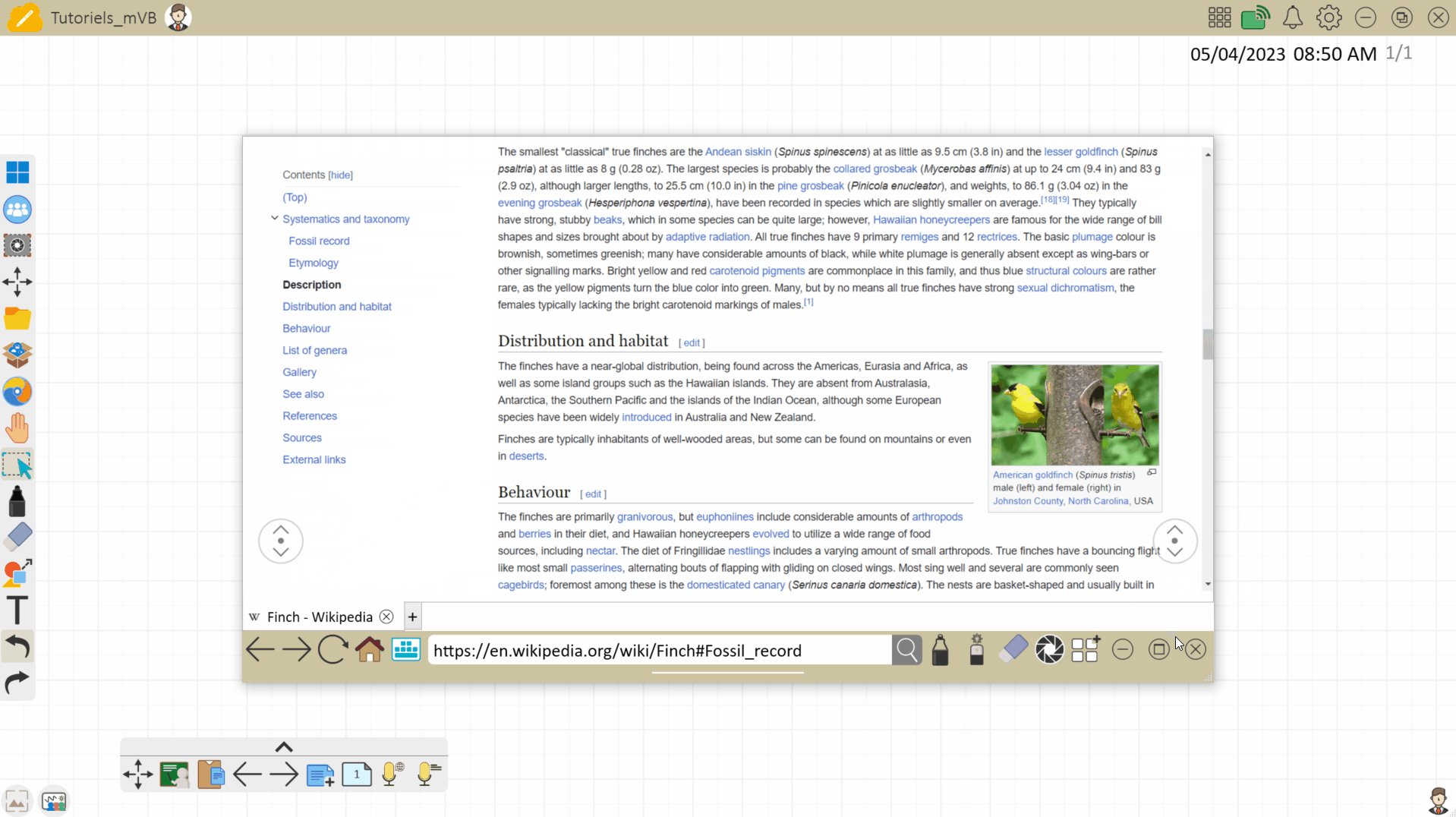
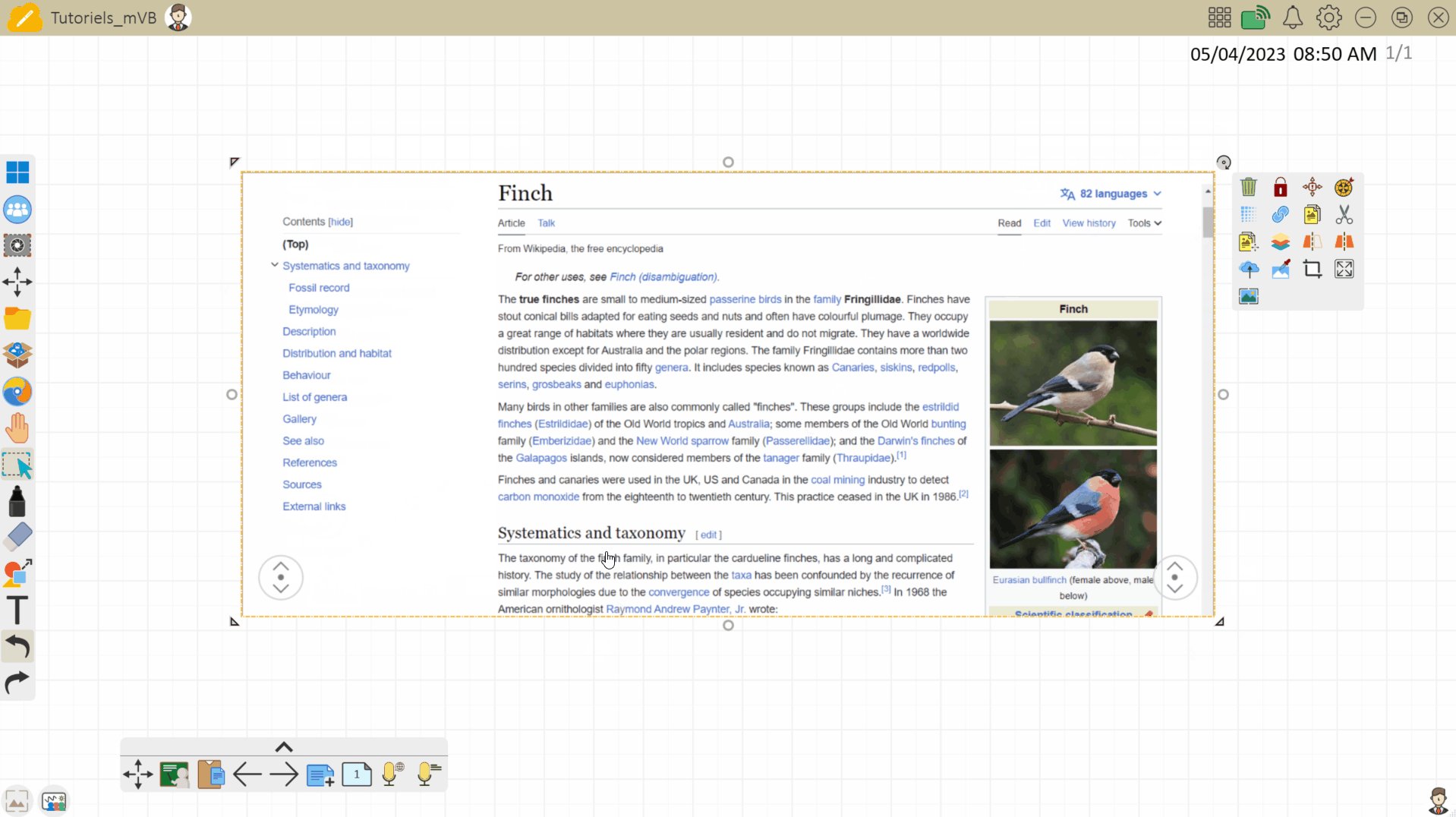
將圖片插入到畫布上
從您在內建瀏覽器中瀏覽的任何網頁中添加圖片到畫布上。
將 Youtube 影片插入到畫布上
將 Youtube 影片從內建瀏覽器插入到畫布上
Windows
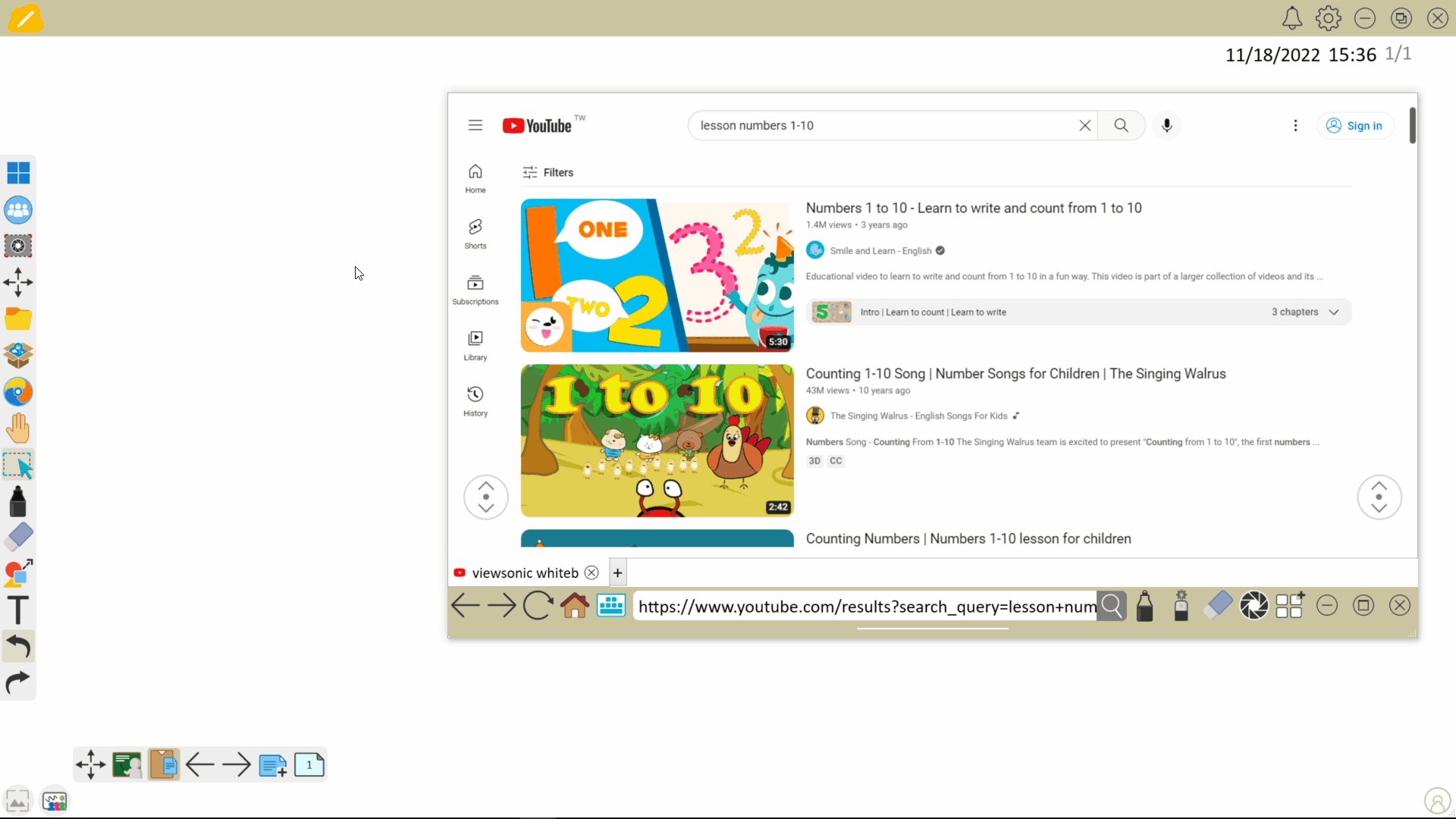
- 前往 https://www.youtube.com/ 並搜尋您想要加到畫布上的影片。
- 在搜尋結果中,按住並拖動影片標題到畫布上。(按住並拖動縮圖只會插入縮圖。)
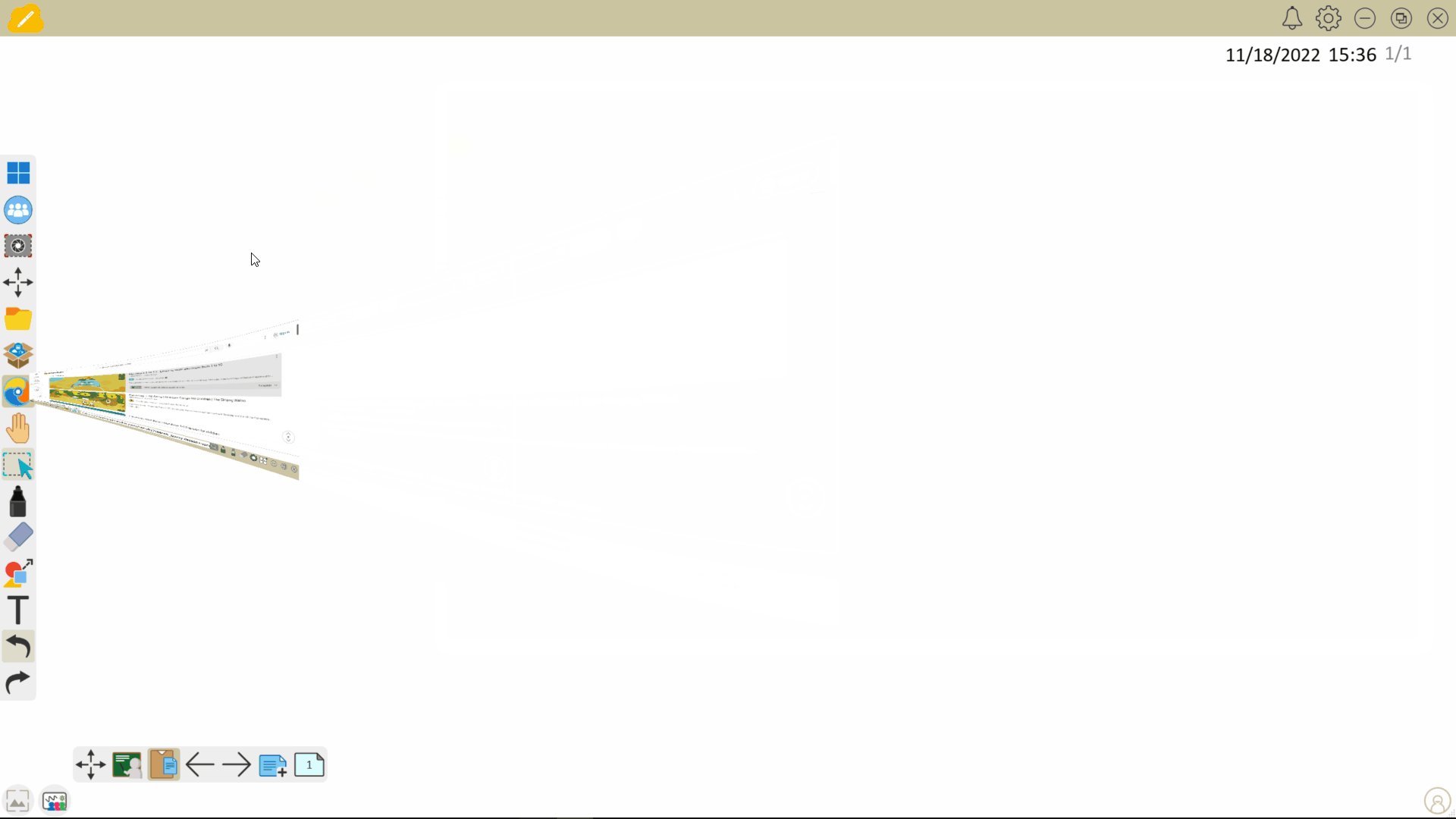
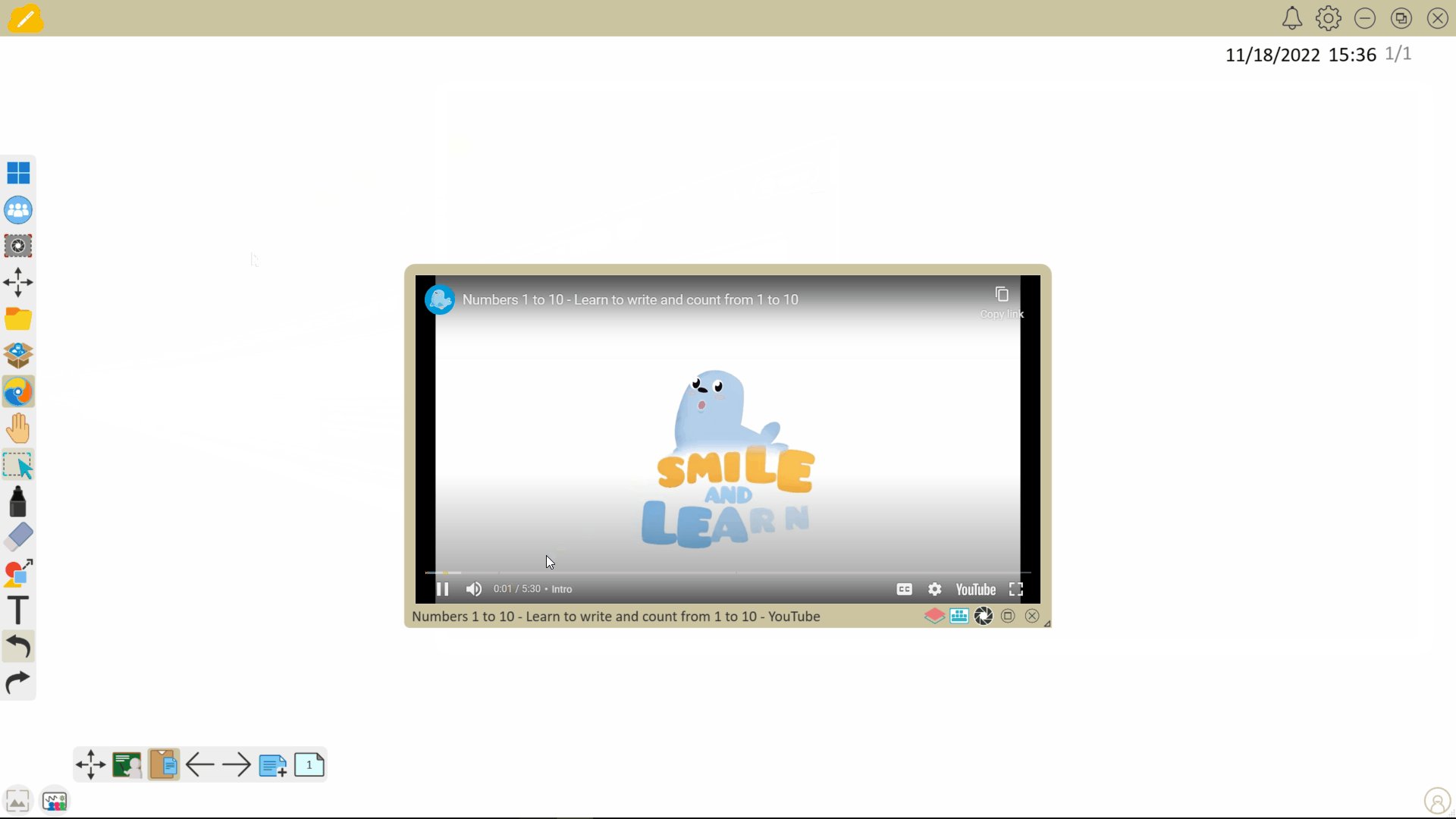
- 影片將顯示在一個浮動框架中。
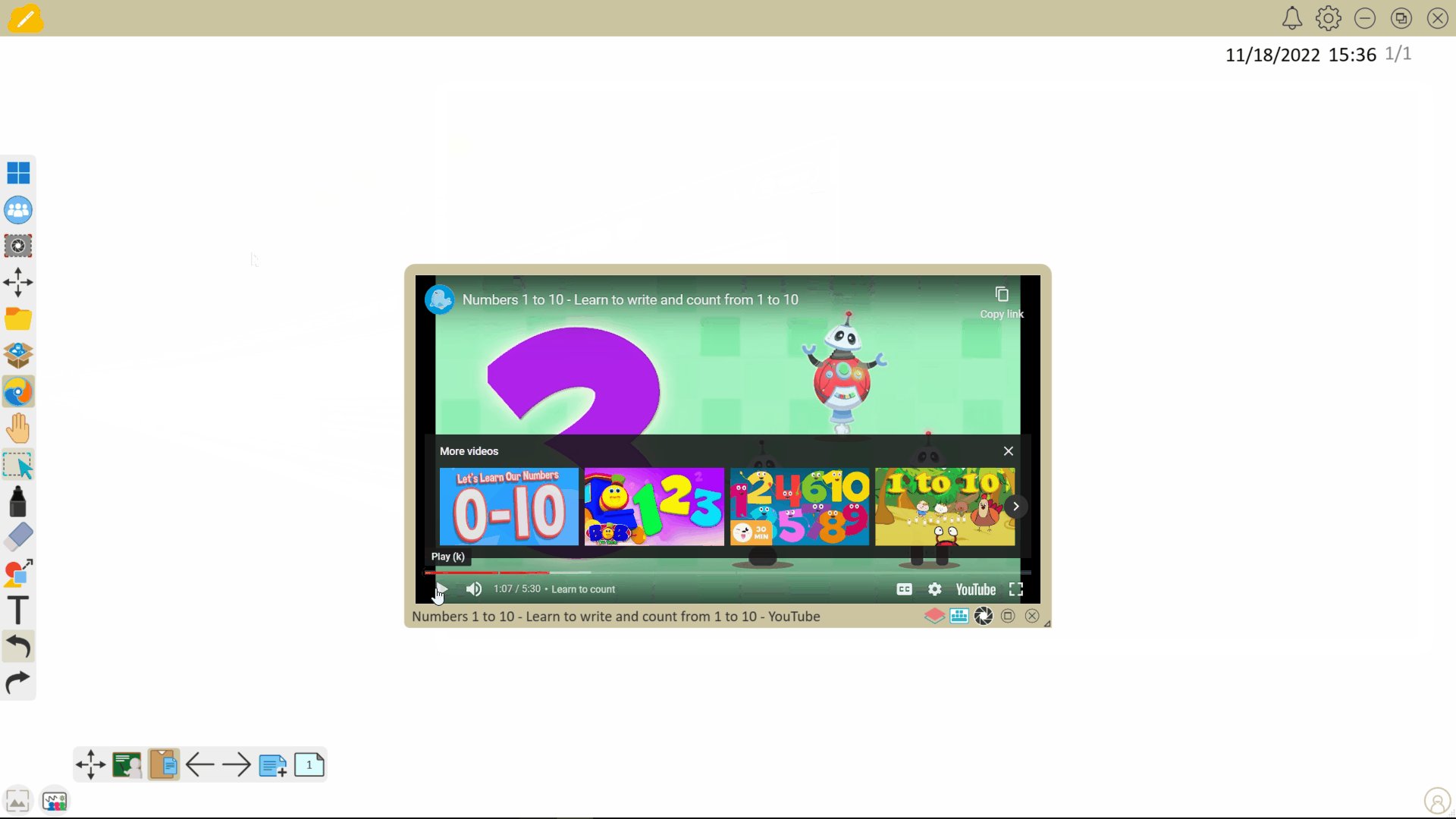
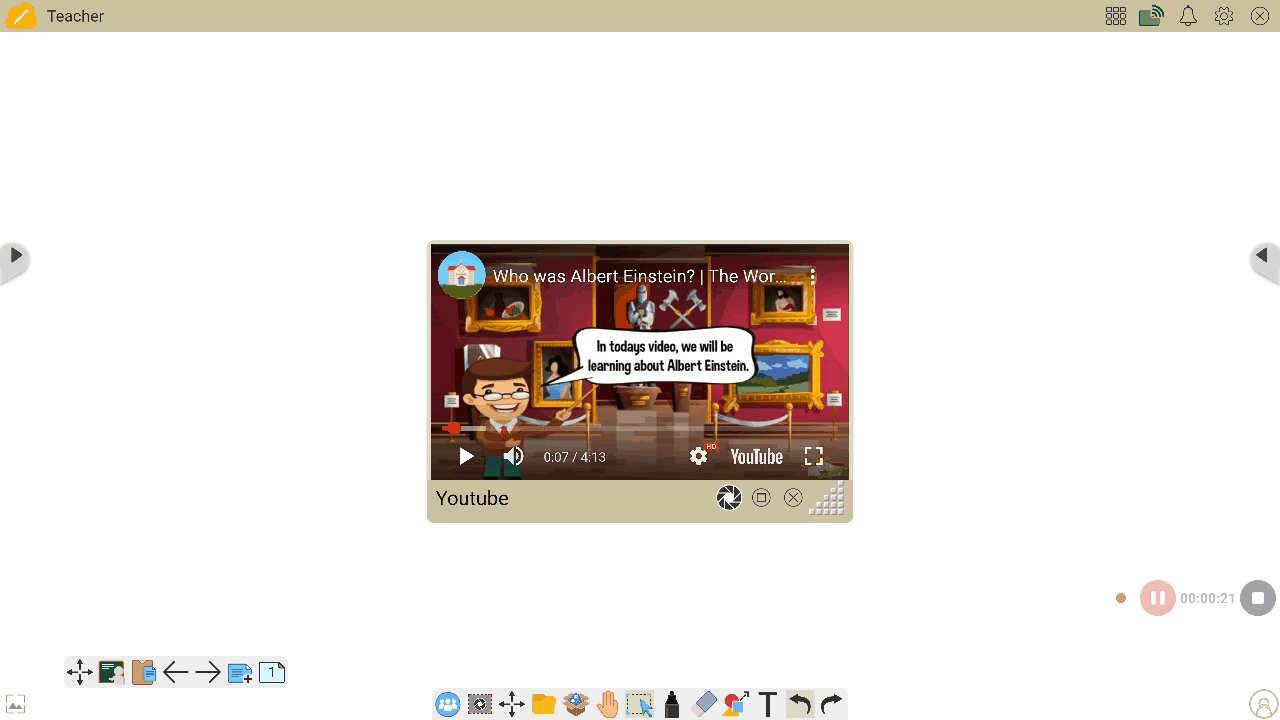
 內建瀏覽器中按住 Youtube 影片並拖動影片至畫布上的示範。
內建瀏覽器中按住 Youtube 影片並拖動影片至畫布上的示範。
Android 和 iOS
- 前往 https://www.youtube.com/ 並搜尋您想要加到畫布上的影片。
- 在搜尋結果中,長按影片標題並選擇在新分頁開啟。
- 影片將顯示在一個浮動框架中。
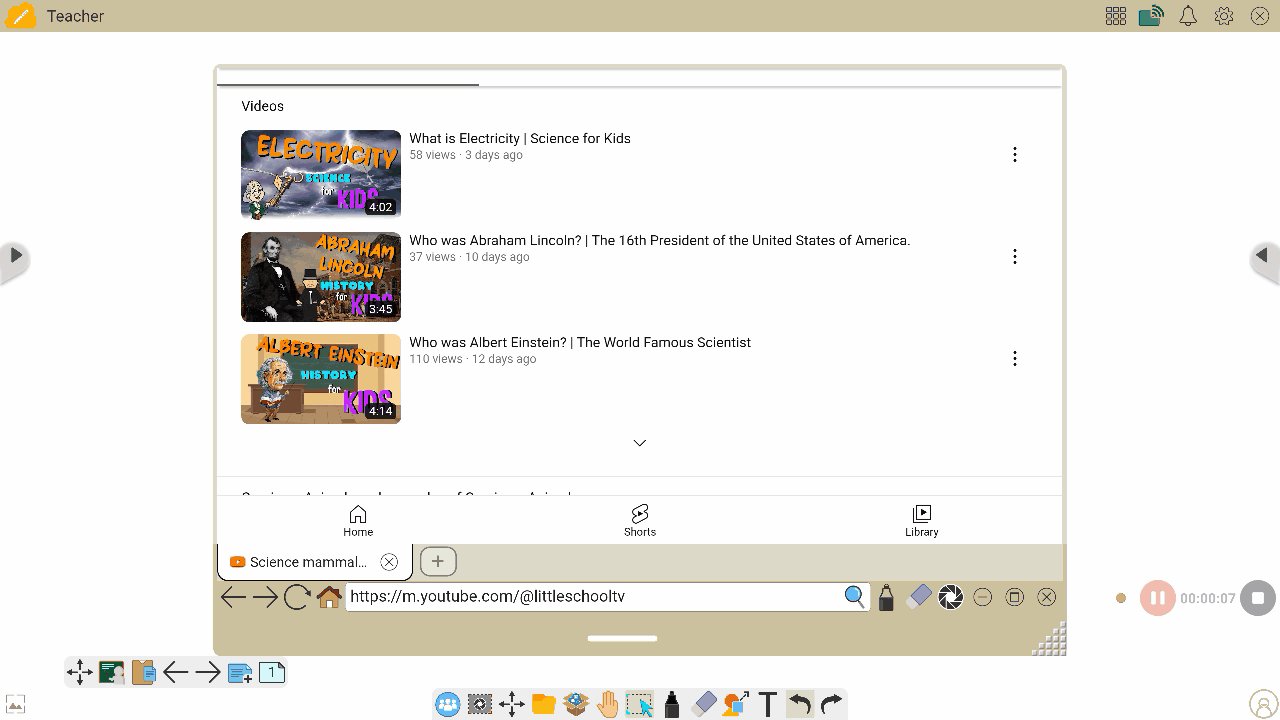
 內建瀏覽器中長按 Youtube 影片並添加影片至畫布上的示範。
內建瀏覽器中長按 Youtube 影片並添加影片至畫布上的示範。
在 Windows 版本的 Whiteboard 中的功能限制:MP4 影片
目前 Windows 版本的 myViewBoard Whiteboard 中的內建瀏覽器不支援 H.264 影片編碼媒體。這代表著在熱門網站上的影片可能無法成功播放。(注:YouTube 影片不受影響。)
如果您希望在內建瀏覽器中播放的嵌入式影片連結遇到錯誤消息或根本無法播放,可能是因為瀏覽媒體服務使用 H.264 影片編碼顯示影片。
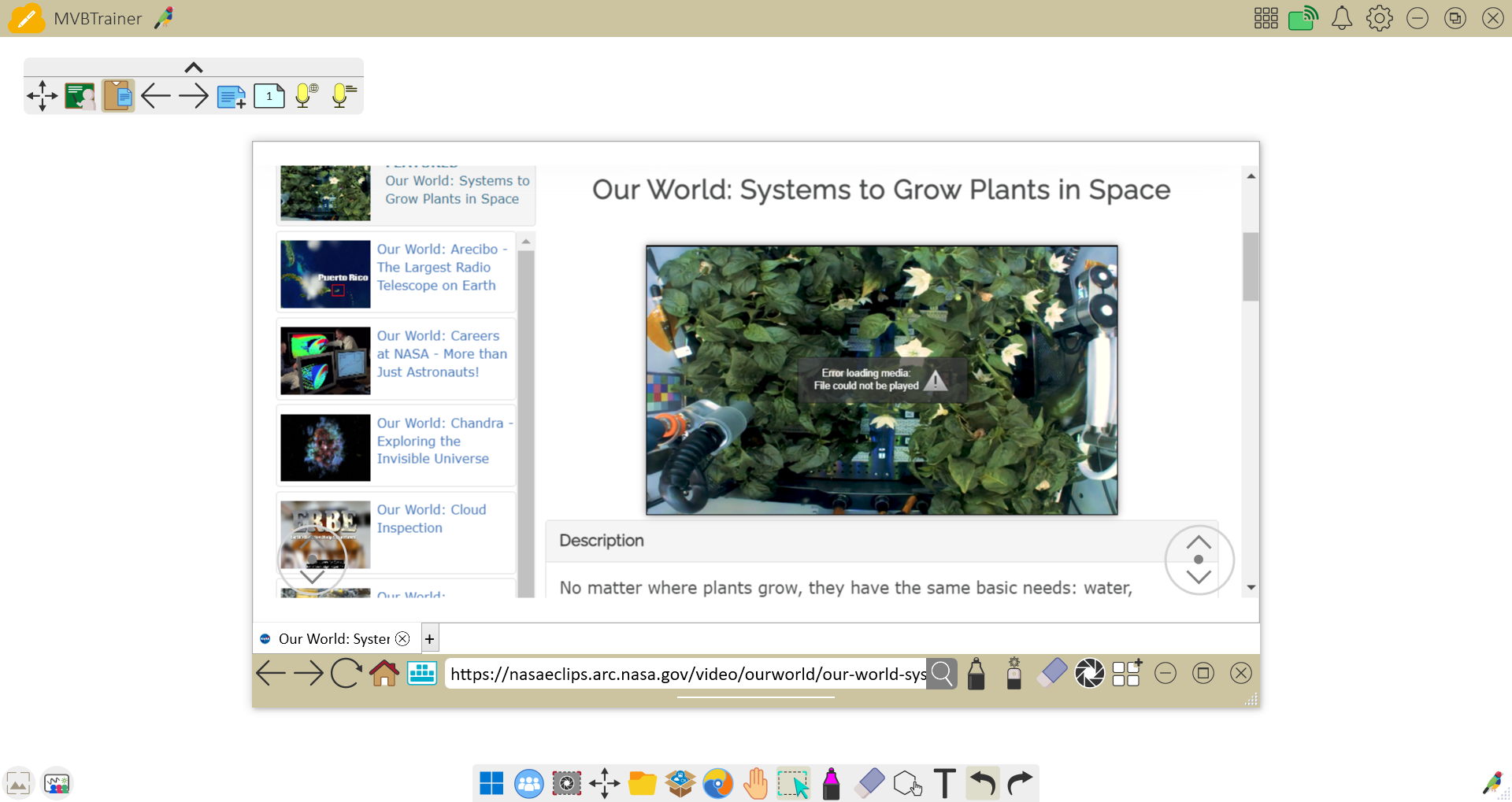
 內建瀏覽器中不支援影片的示範。
內建瀏覽器中不支援影片的示範。
插入 ViewSonic Originals 內容
按照以下步驟透過內建瀏覽器打開一個 Originals 課程:
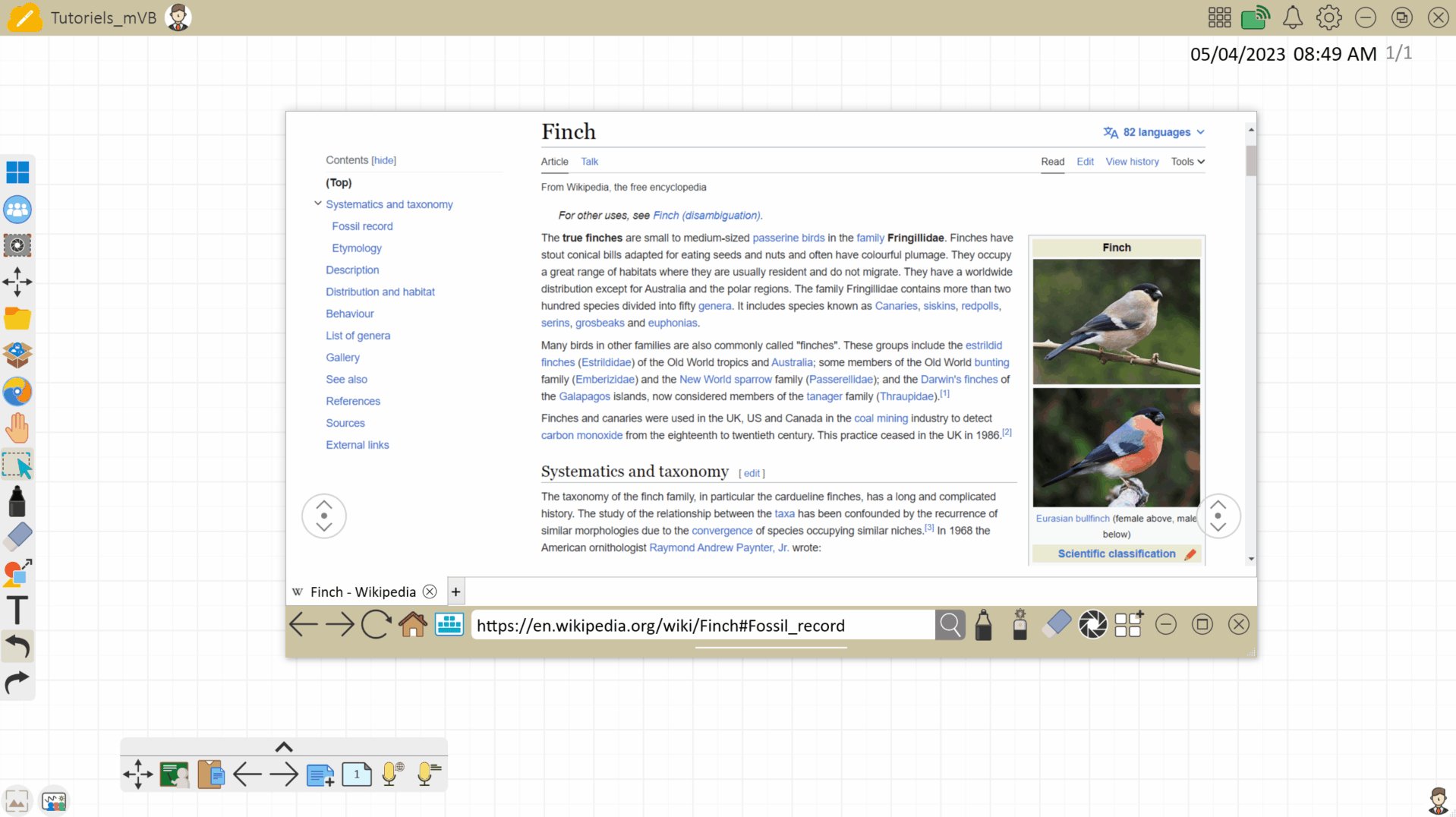
- 打開內建瀏覽器
。
- 在首頁點擊 ViewSonic Originals 的圖示
。
- 在 Originals 首頁上,找到您想要的課程。
- 進入課程頁面。
- 在課程頁面上,按下 Apply 按鍵。
- 等待幾秒鐘,課程將在您目前的畫布中打開。
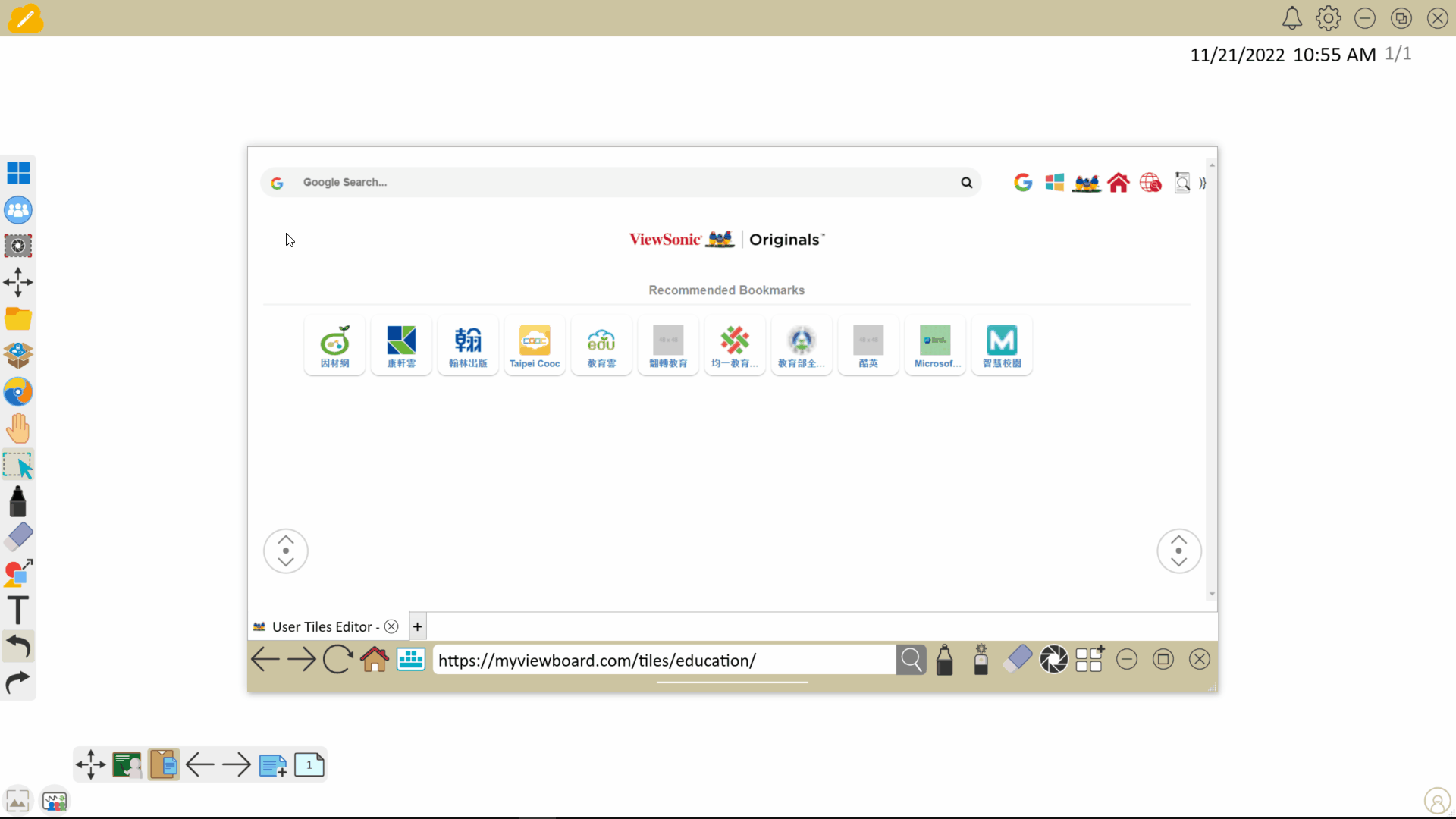
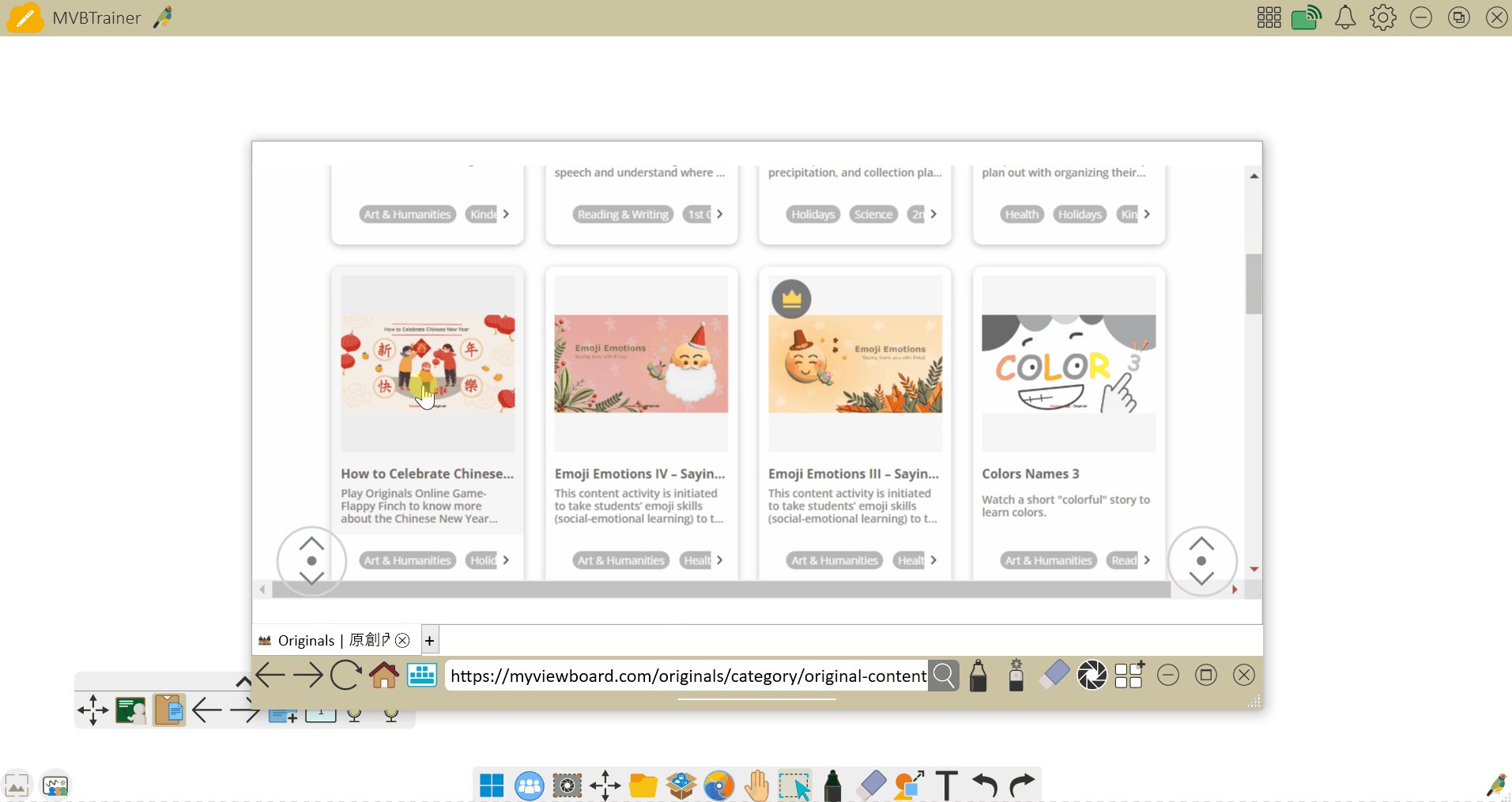
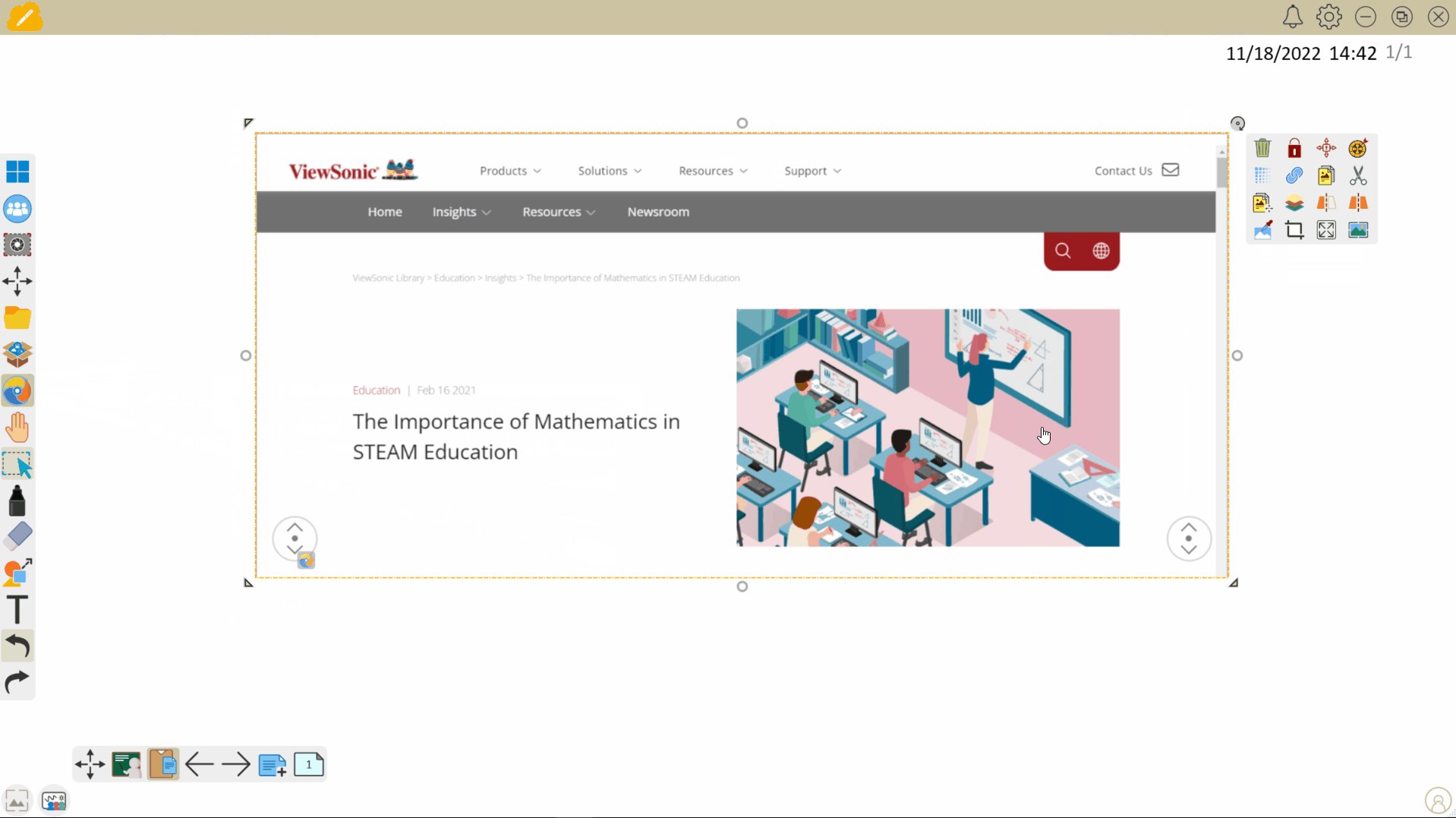
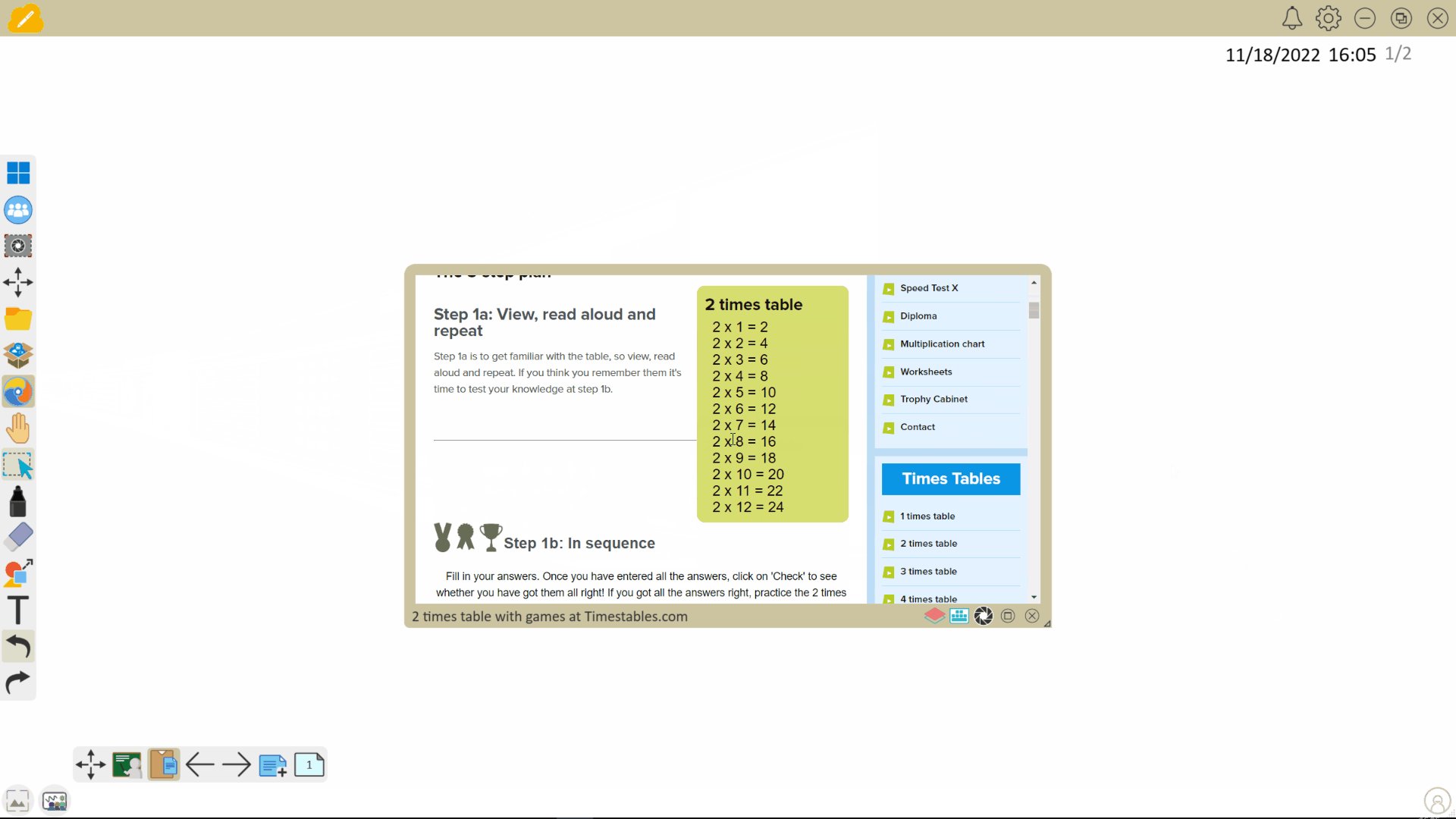
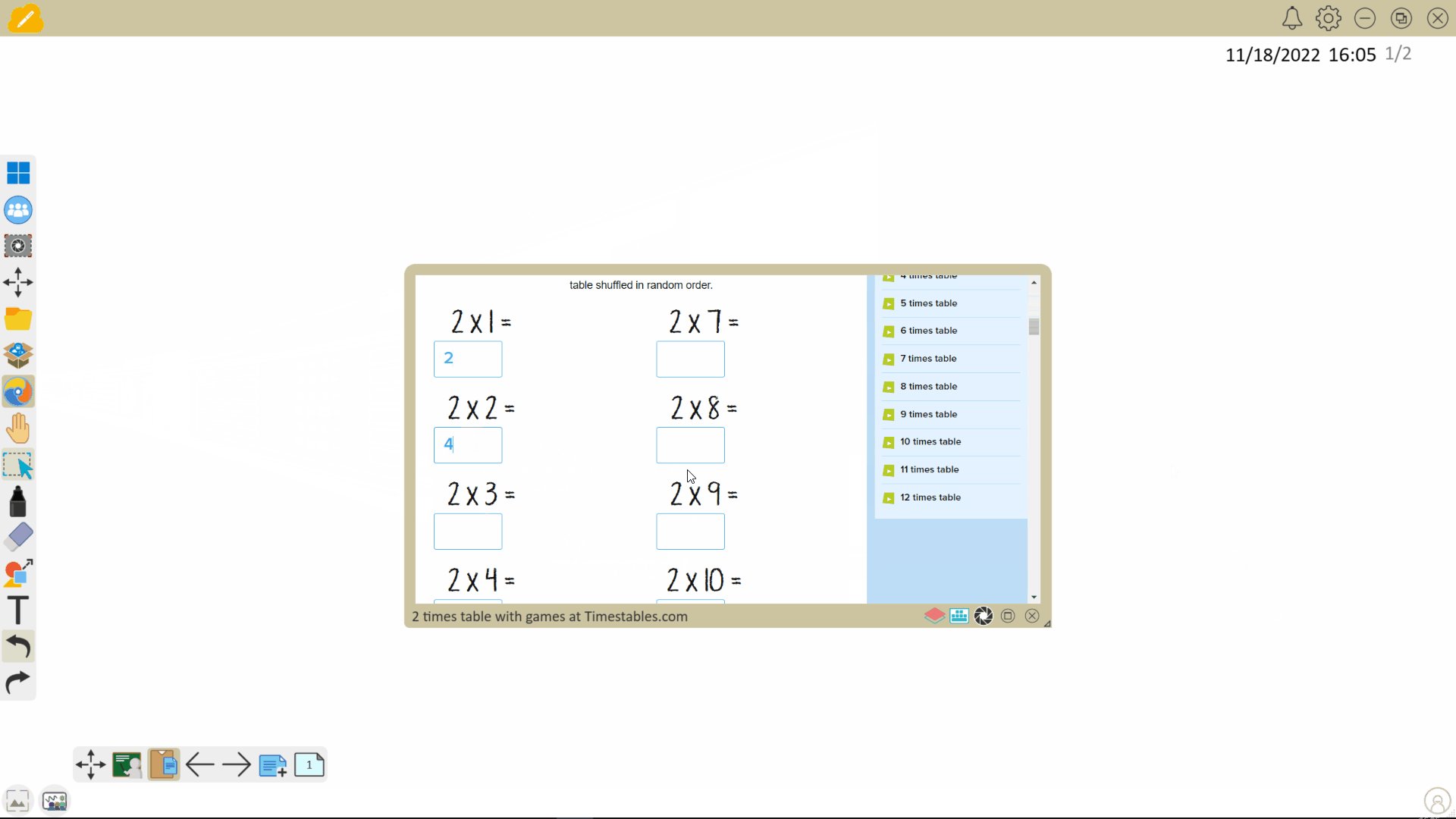
 Windows 版本中的 myViewBoard Whiteboard 透過內建瀏覽器打開 Originals 課程的示範。
Windows 版本中的 myViewBoard Whiteboard 透過內建瀏覽器打開 Originals 課程的示範。
要了解更多關於您可使用的內容,請查看我們 Originals 文章中的內容分級部分。
畫筆工具
畫筆工具允許在內建瀏覽器內的網頁上進行標記。在第二次選擇一個工具後,所做的標記將隱藏。再次選擇一個工具以使標記重新出現。
Windows
 馬克筆 馬克筆
|
自由手繪線條。 |
 雷射筆 雷射筆
|
繪製透明線條以凸顯內容。當繪製一個新筆劃時,之前的筆劃將自動被擦除。 |
 橡皮擦 橡皮擦 |
擦除在網頁上做的標記。或者,按下  (在選擇此工具後出現)以清除所有標記。 (在選擇此工具後出現)以清除所有標記。 |
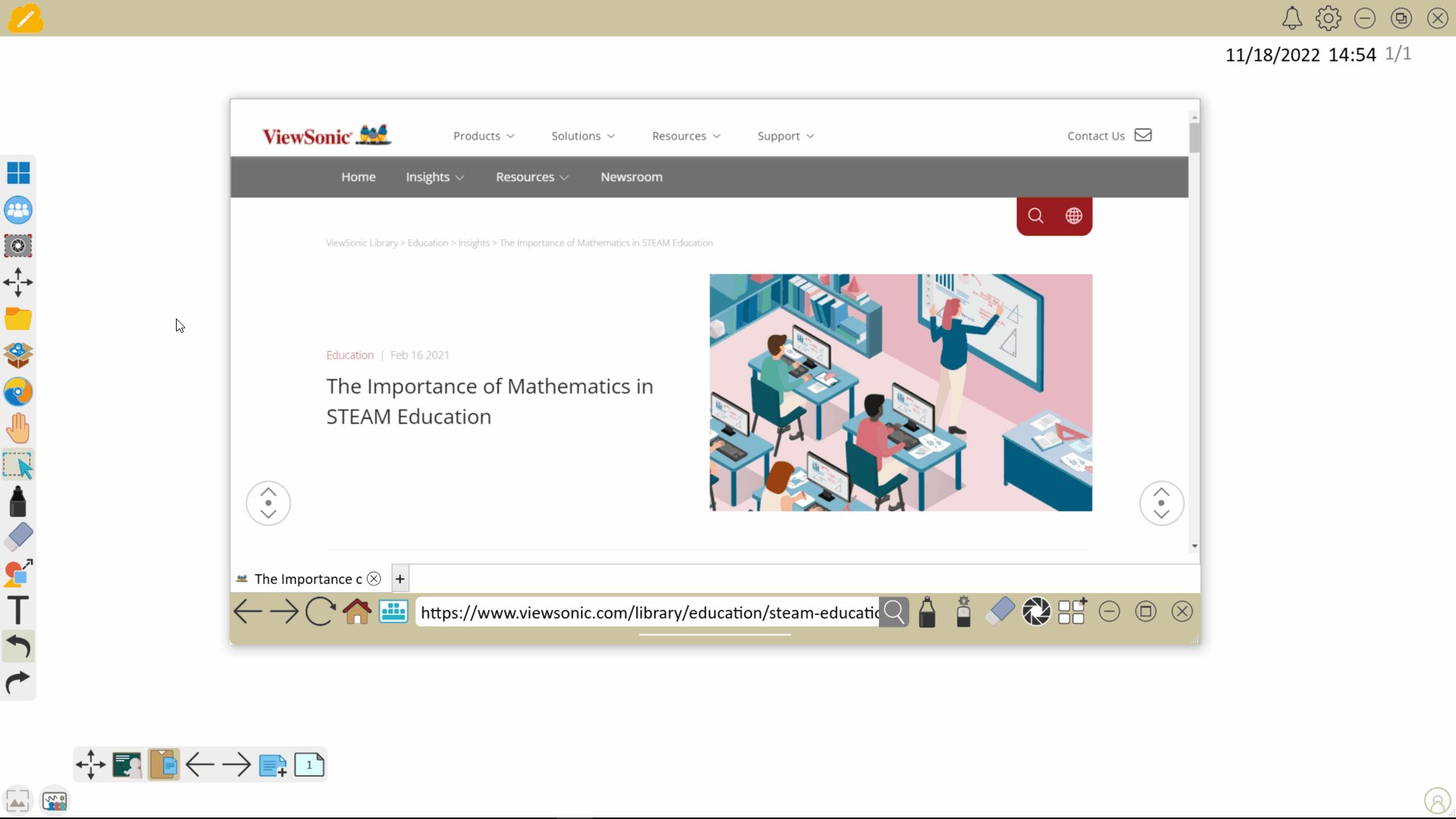
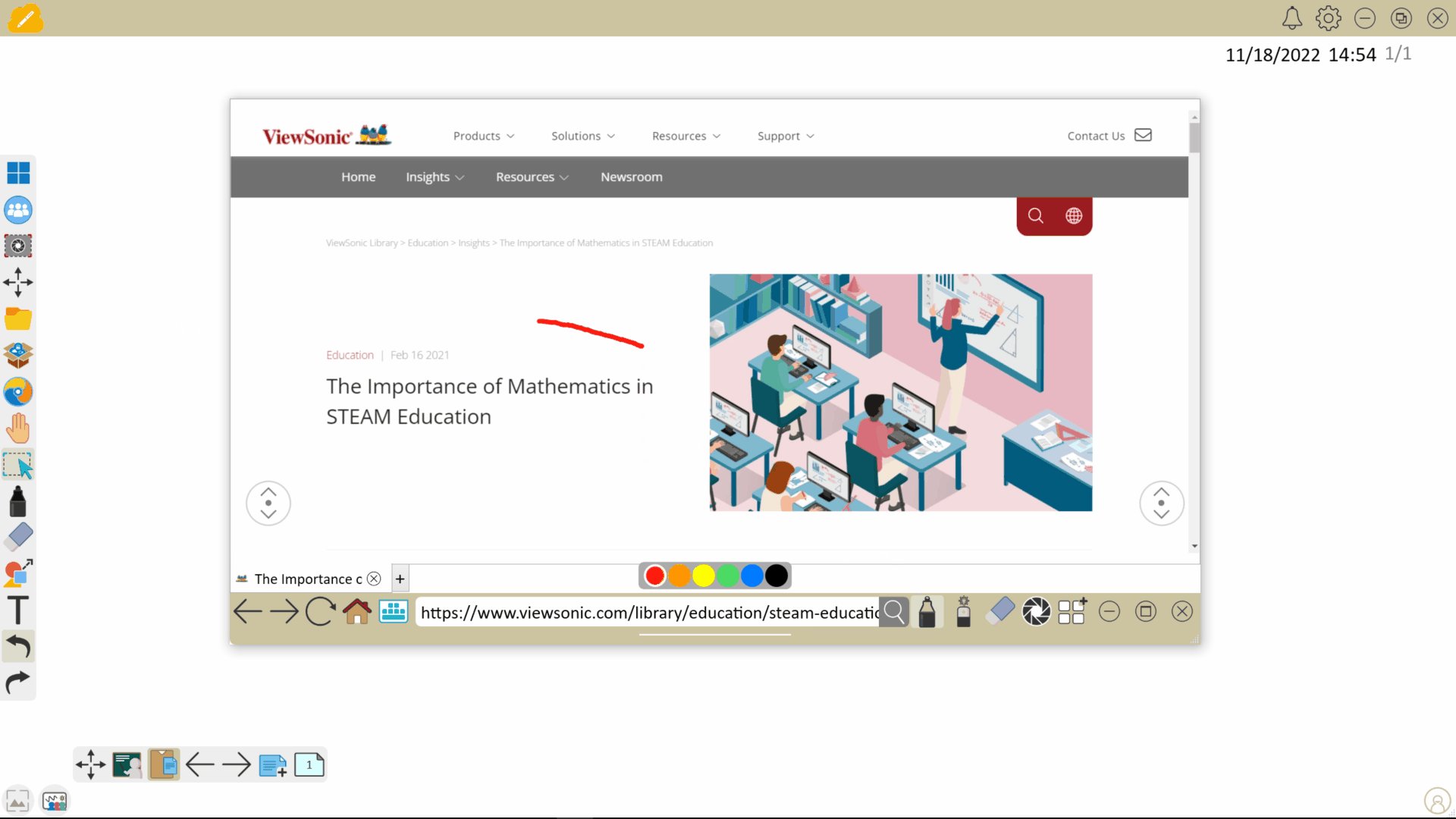
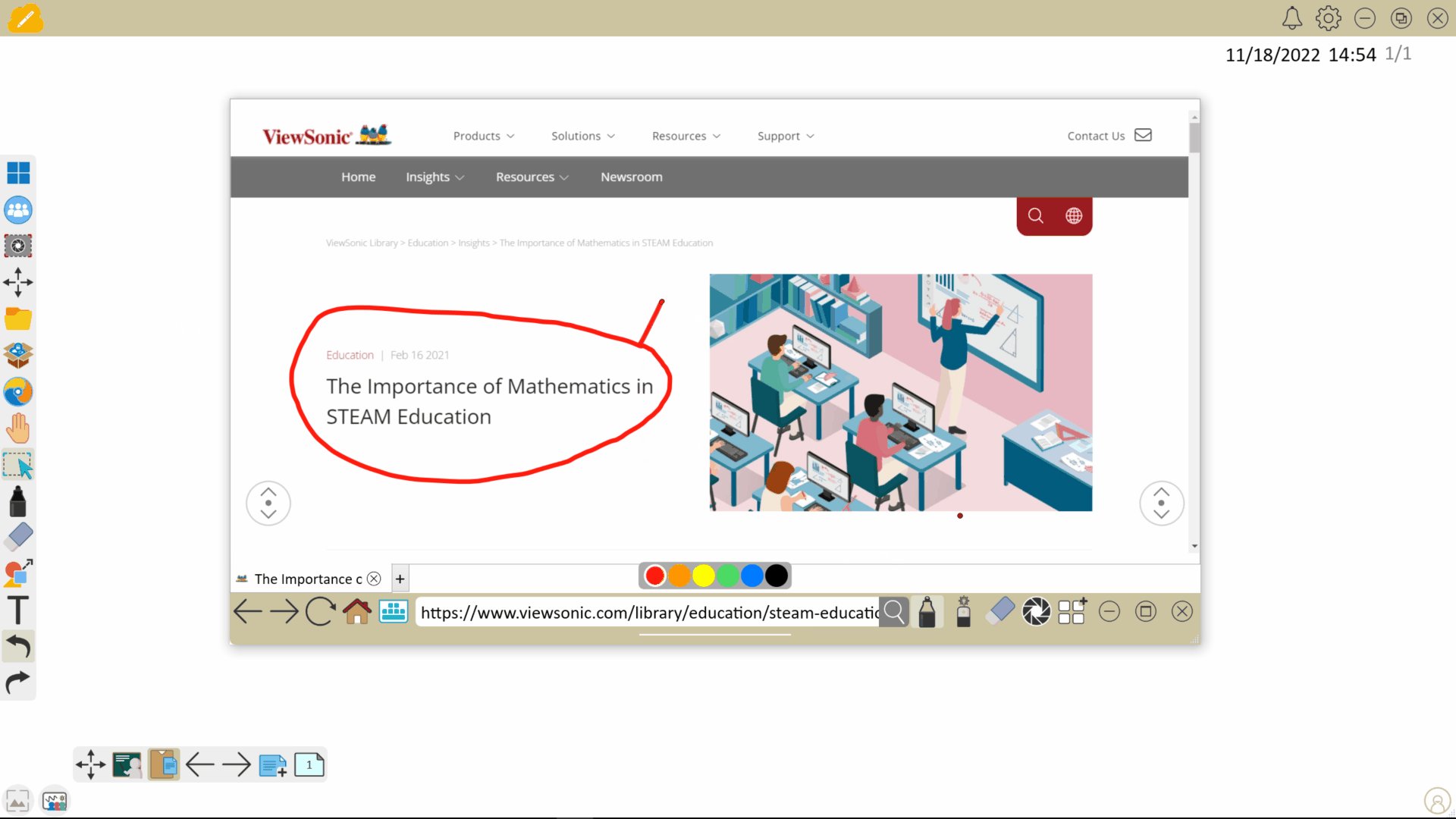
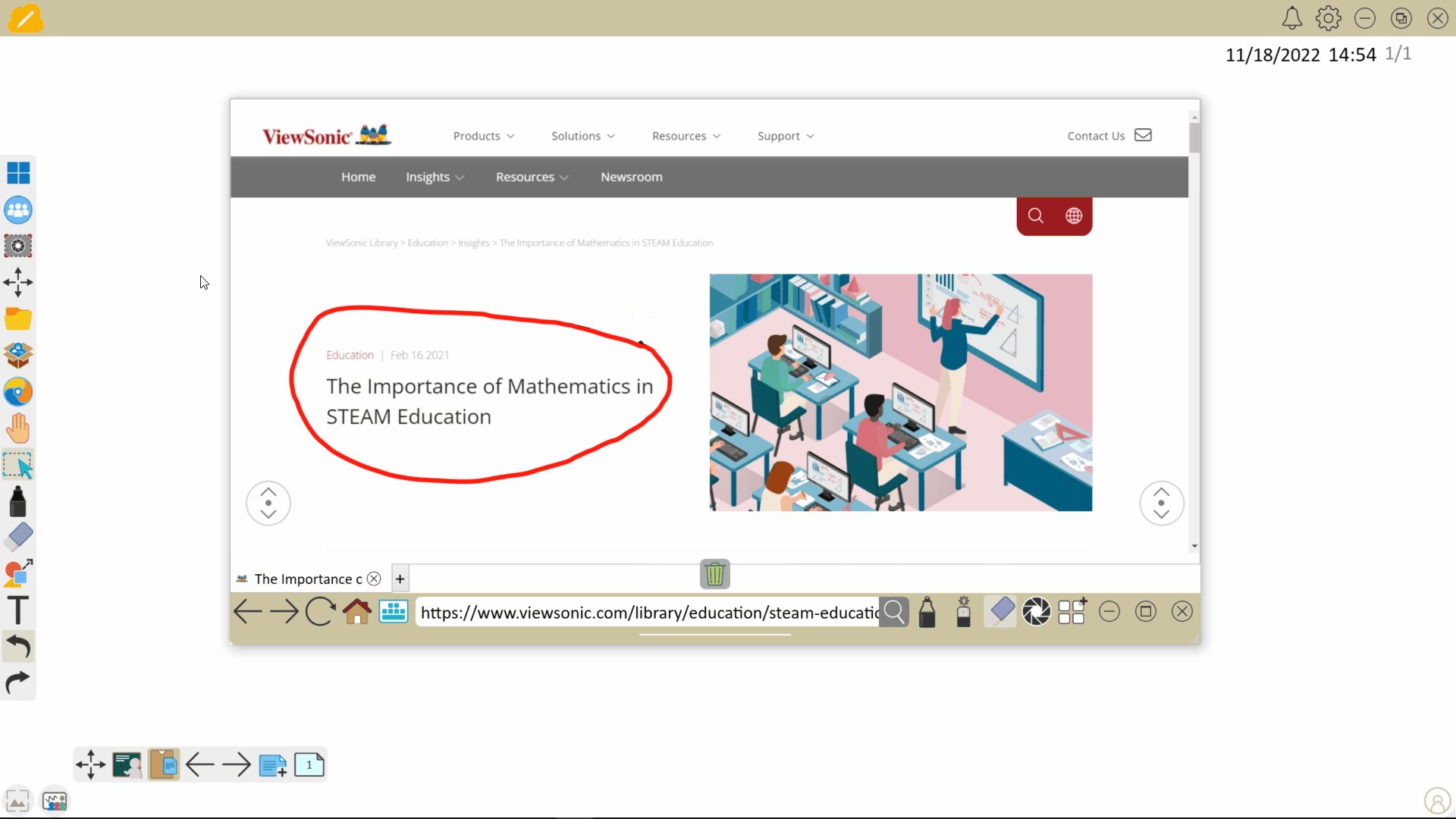
 在內建瀏覽器中進行標記的例子。畫了一筆,然後擦掉了筆劃的一部分。Delete
在內建瀏覽器中進行標記的例子。畫了一筆,然後擦掉了筆劃的一部分。Delete
Android 和 iOS
 Pen Pen
|
自由手繪線條,同時擁有調整筆的粗細和不透明度的選項。 |
 橡皮擦 橡皮擦 |
擦除在網頁上做的標記。或者,按下  (在選擇此工具後出現)以清除所有標記。 (在選擇此工具後出現)以清除所有標記。 |
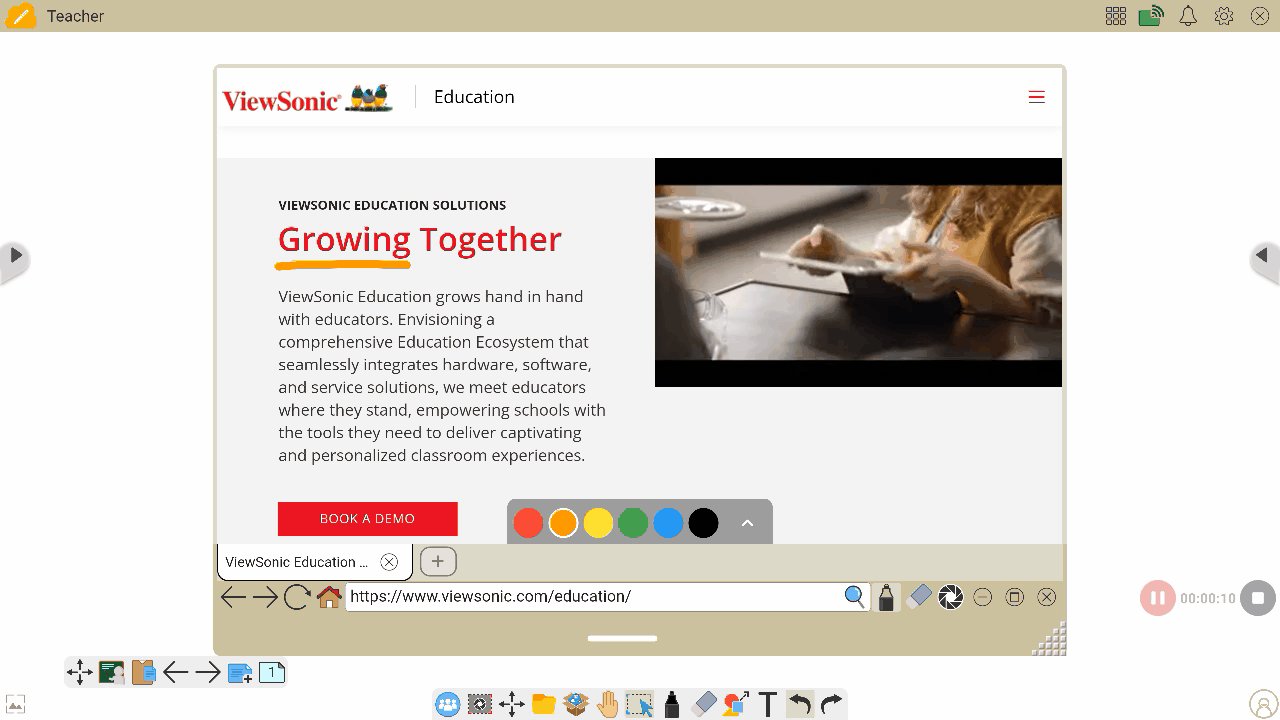
 在內建瀏覽器中調整筆的粗細和顏色的示範。畫了一筆,然後在繼續之前改變了顏色的不透明度。
在內建瀏覽器中調整筆的粗細和顏色的示範。畫了一筆,然後在繼續之前改變了顏色的不透明度。
截取瀏覽器的畫面
選擇 
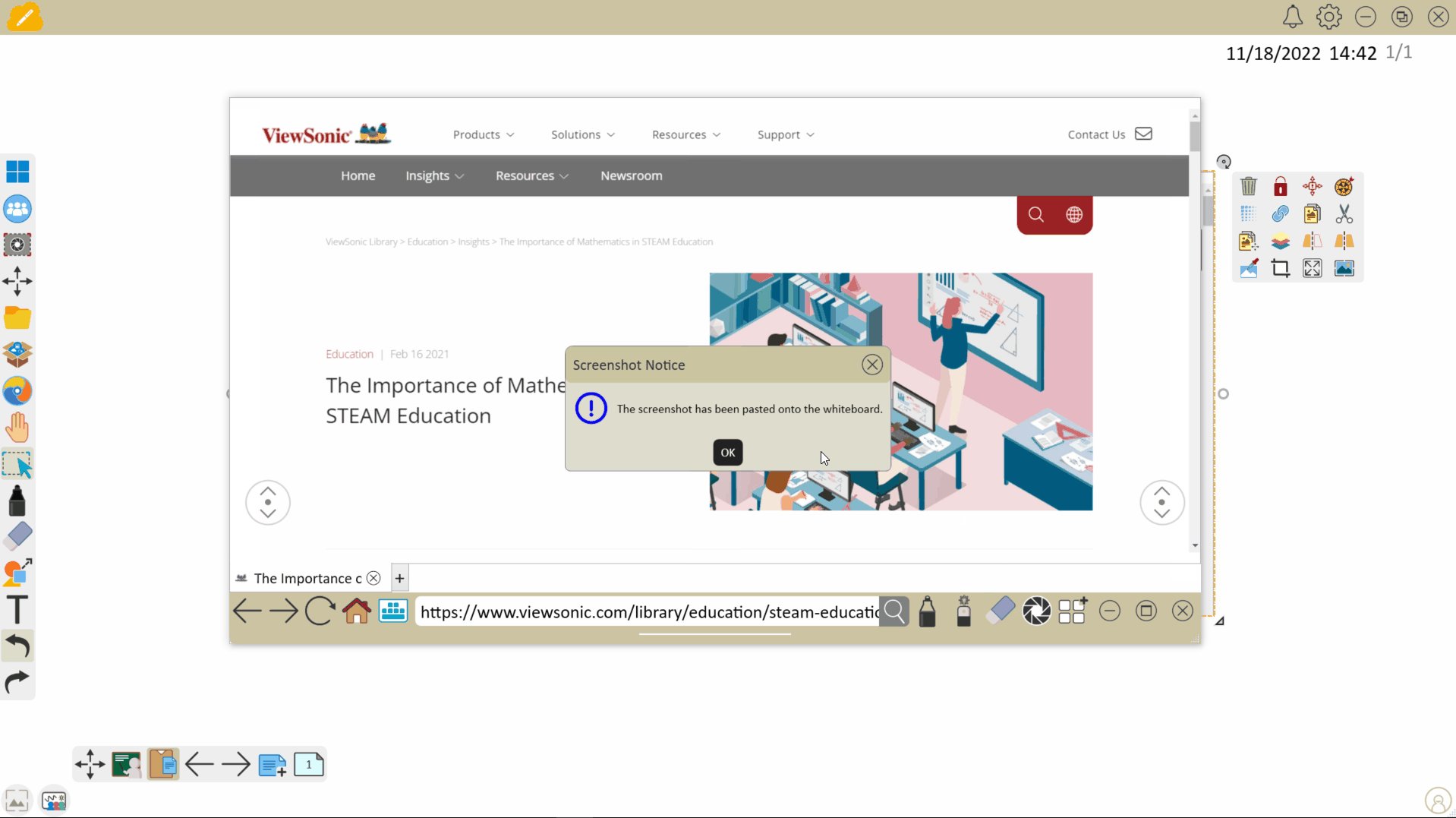
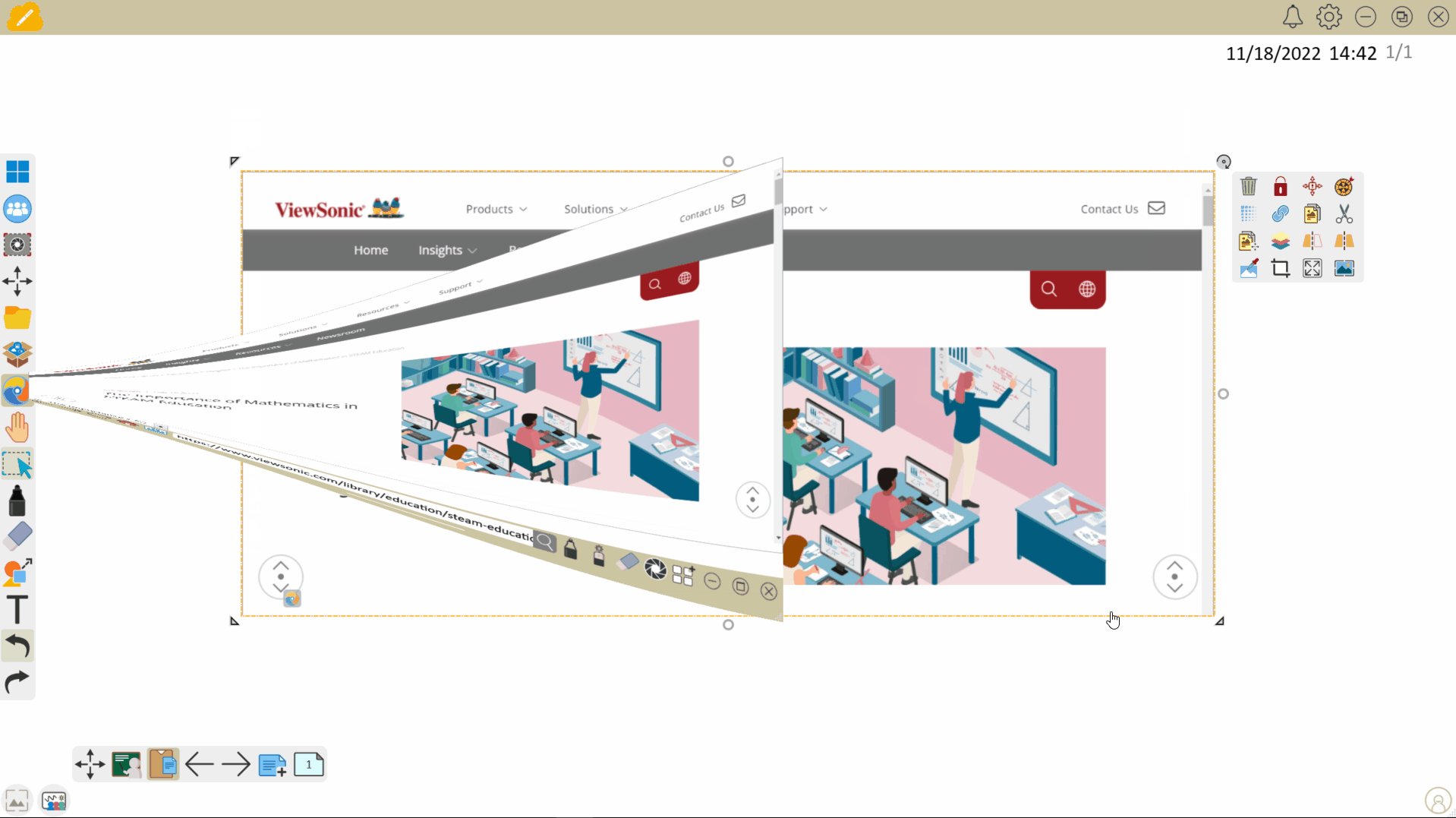
 在內建瀏覽器中截取網頁的示範(使用的是 Windows 版本)。按下截圖按鍵,瀏覽器被最小化,展示了新插入的截圖。
在內建瀏覽器中截取網頁的示範(使用的是 Windows 版本)。按下截圖按鍵,瀏覽器被最小化,展示了新插入的截圖。
嵌入網址
使用 myViewBoard Whiteboard 中的內建瀏覽器截取網頁畫面時,將自動在圖片中嵌入前往網頁的超連結。這項功能方便參考原始內容的來源,並隨時打開原網頁。
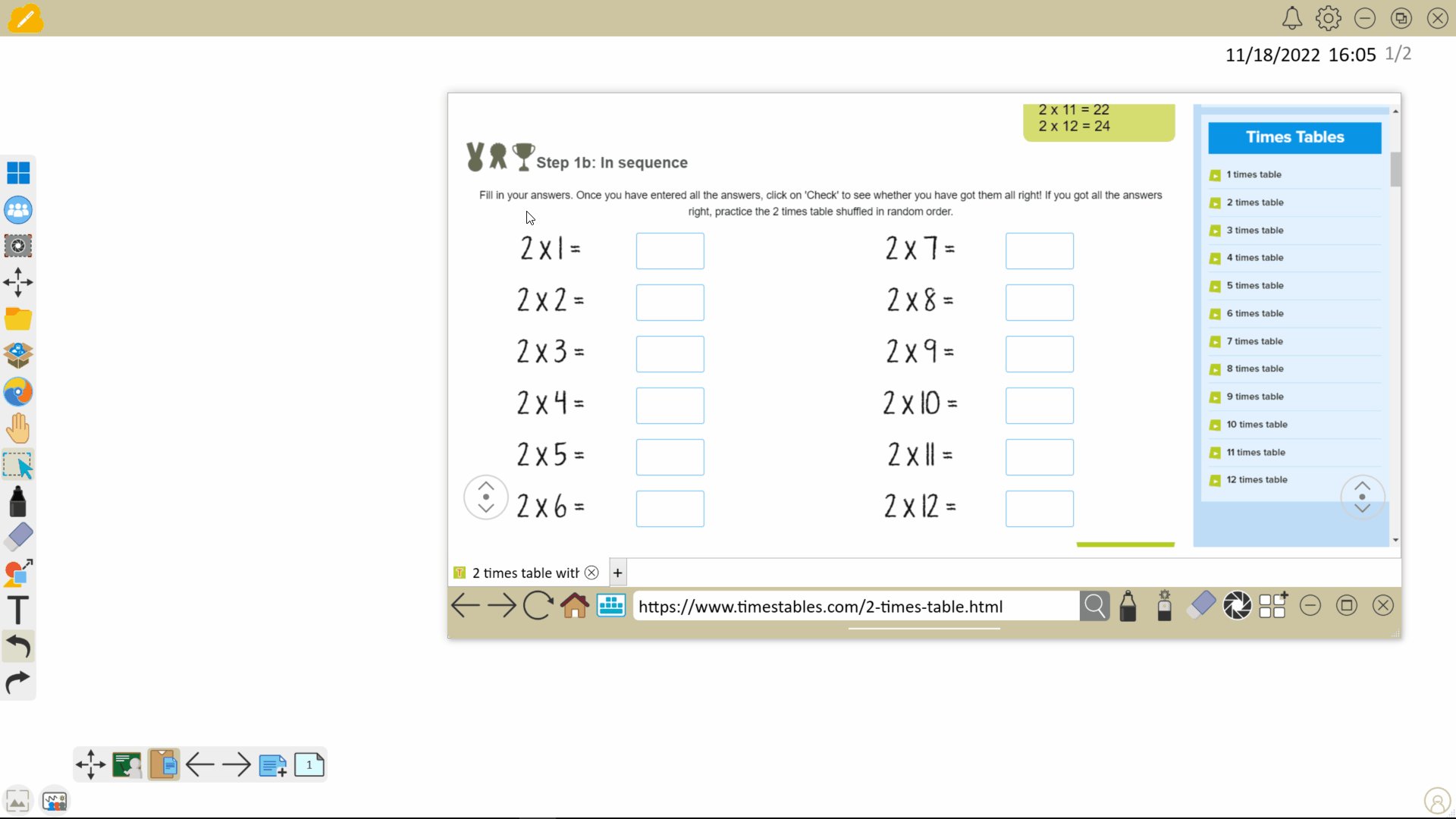
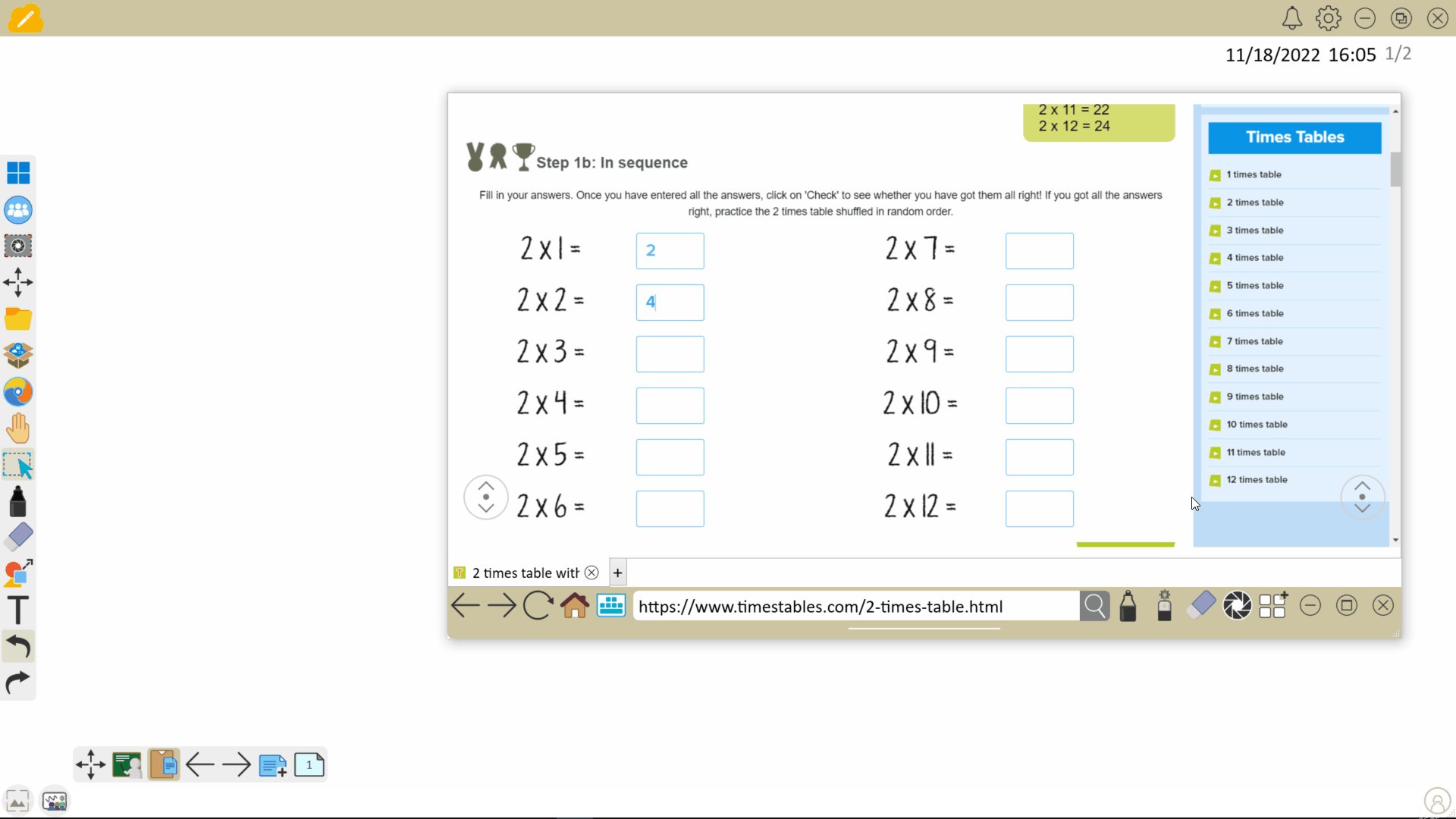
 按下內建瀏覽器中所做的螢幕截圖的超連結,以打開截圖的來源(以 Windows 版本為例)。
按下內建瀏覽器中所做的螢幕截圖的超連結,以打開截圖的來源(以 Windows 版本為例)。
網頁小工具( Windows 限定)
內建瀏覽器允許主持人透過在瀏覽器工具欄中按下 
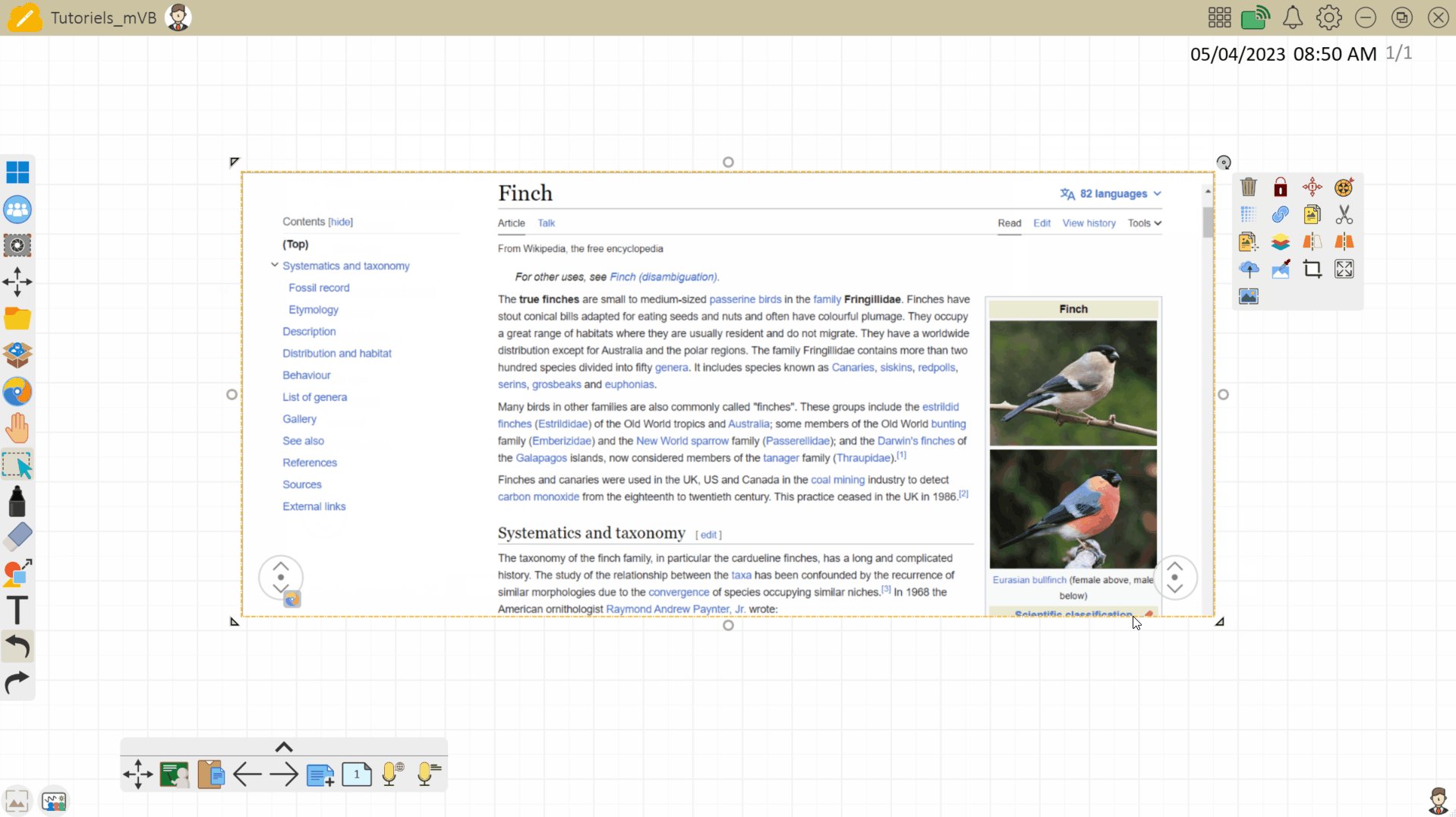
 將網頁小工具嵌入到 Whiteboard 畫布中的示範。用戶按下小工具按鍵,一個包含網頁的浮動視窗被添加到畫布上。
將網頁小工具嵌入到 Whiteboard 畫布中的示範。用戶按下小工具按鍵,一個包含網頁的浮動視窗被添加到畫布上。
了解更多