Compás
El compás se puede encontrar en el menú de herramientas de la Caja Mágica y está disponible en todas las versiones de myViewBoard Whiteboard. Presiona y arrastra la punta del lápiz para dibujar círculos o arcos a lo largo del borde del compás.
Esta herramienta se puede utilizar en el lienzo en modo Presentar y Editar.
Agregar un compás al lienzo
La funcionalidad del compás en las diferentes versiones de myViewBoard Whiteboard es muy similar, con algunas diferencias menores.
Windows
- En la barra de herramientas principal, presione
 .
. - En la ventana emergente de la Caja Mágica, seleccione
 .
. - Pulse dos veces
 (o presione y arrastre el icono al lienzo).
(o presione y arrastre el icono al lienzo). - La regla aparece en el lienzo.
Android e iOS
- En la barra de herramientas principal, presione
 .
. - En la ventana emergente de la Caja Mágica, seleccione
 .
. - Pulse dos veces
 .
. - La regla aparecerá en el lienzo.
Acciones disponibles
Windows
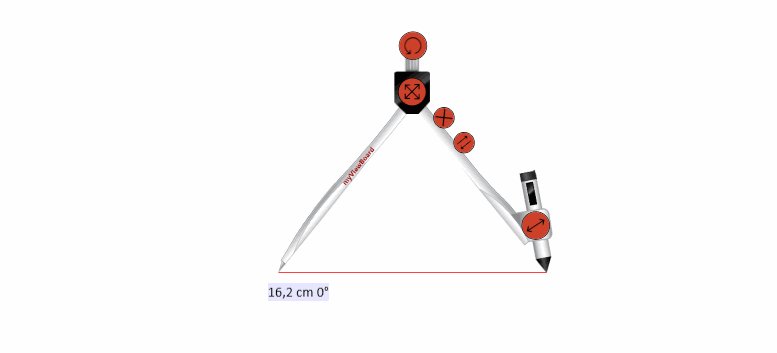
Presiona y arrastra  para mover el compás por el lienzo.
para mover el compás por el lienzo.
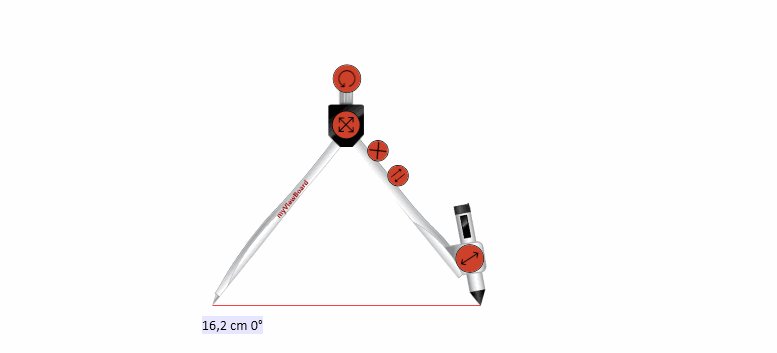
 El usuario arrastra el compás por el lienzo.
El usuario arrastra el compás por el lienzo.
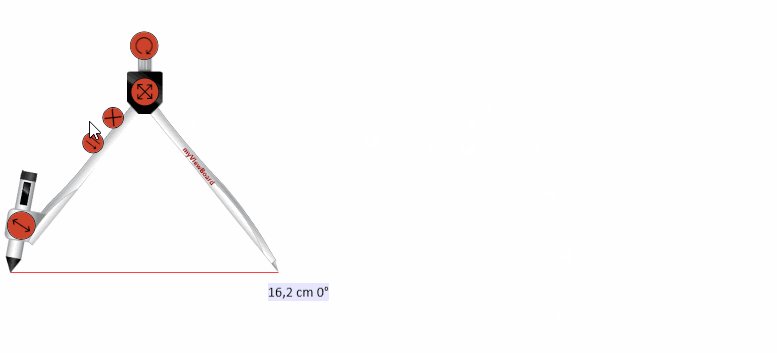
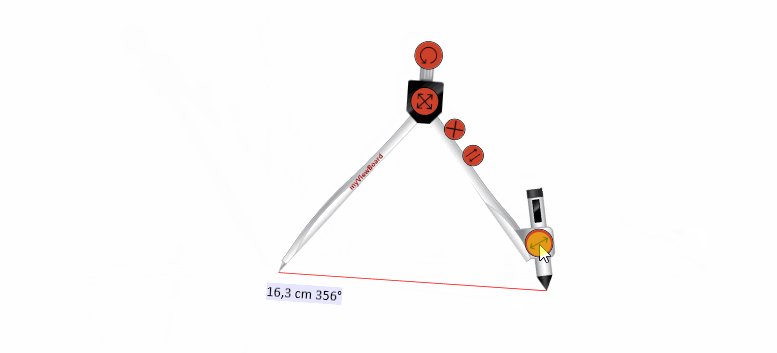
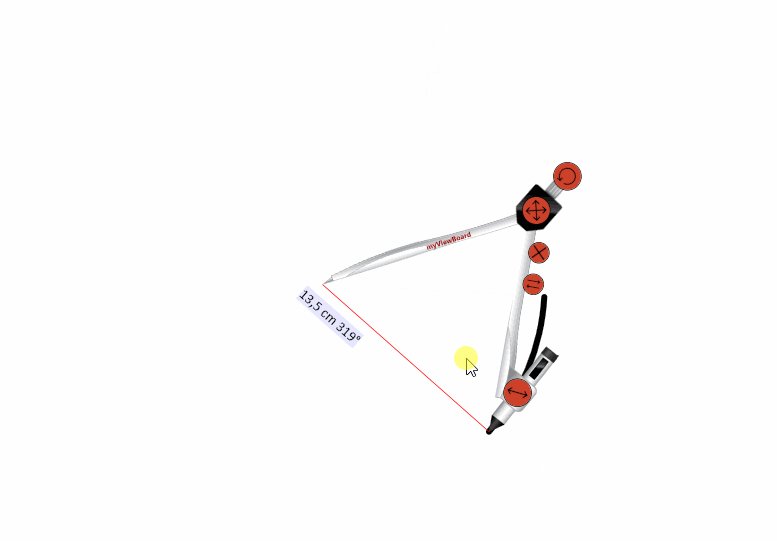
Presiona y arrastra  para girar el compás.
para girar el compás.
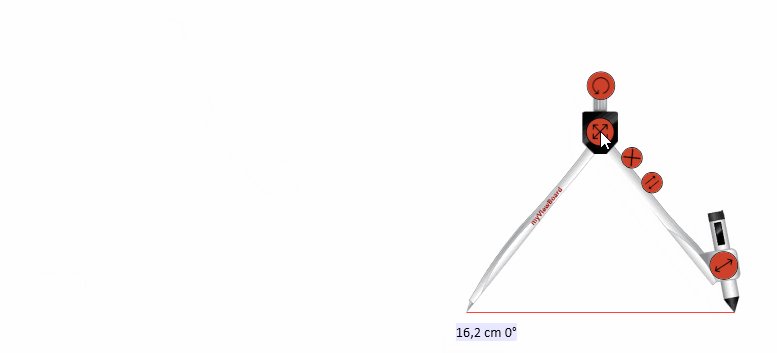
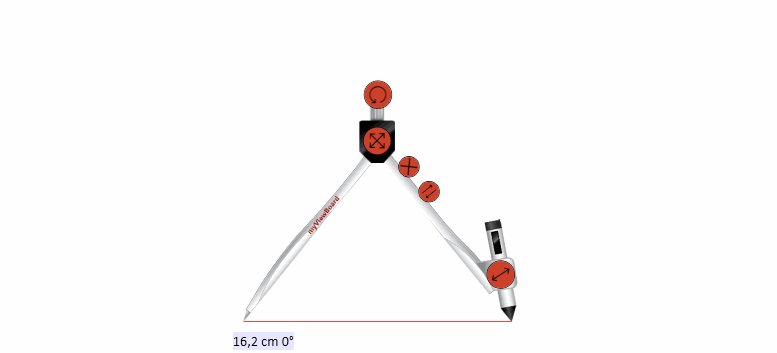
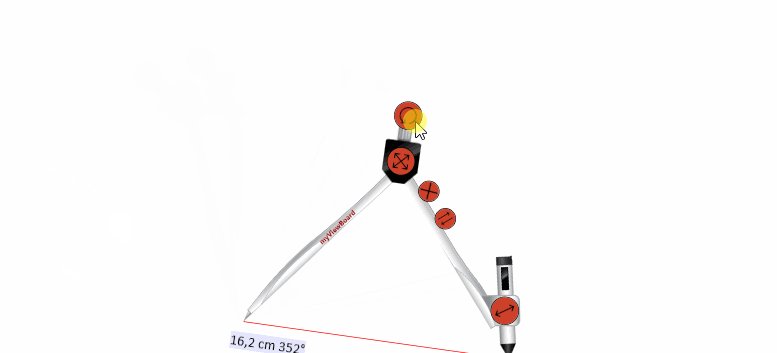
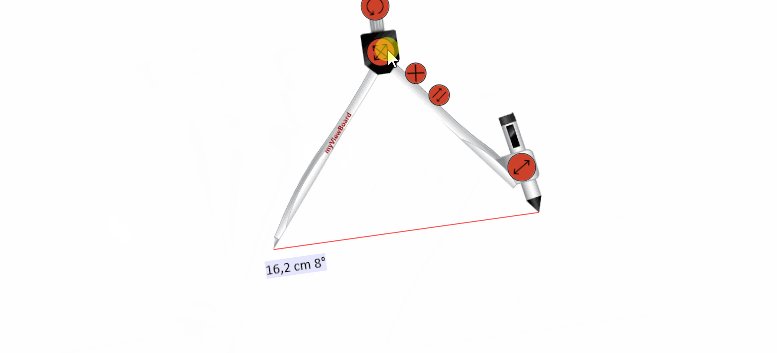
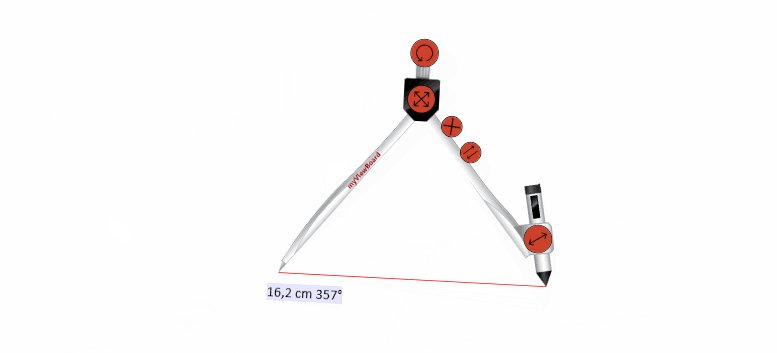
 El usuario presiona y mantiene presionado el botón de rotación para mover el compás alrededor de un punto central.
El usuario presiona y mantiene presionado el botón de rotación para mover el compás alrededor de un punto central.
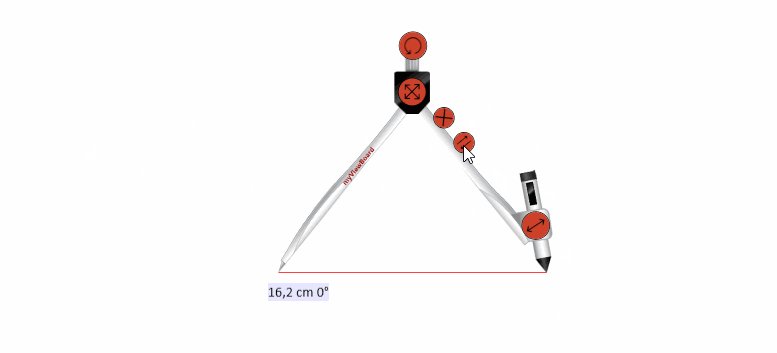
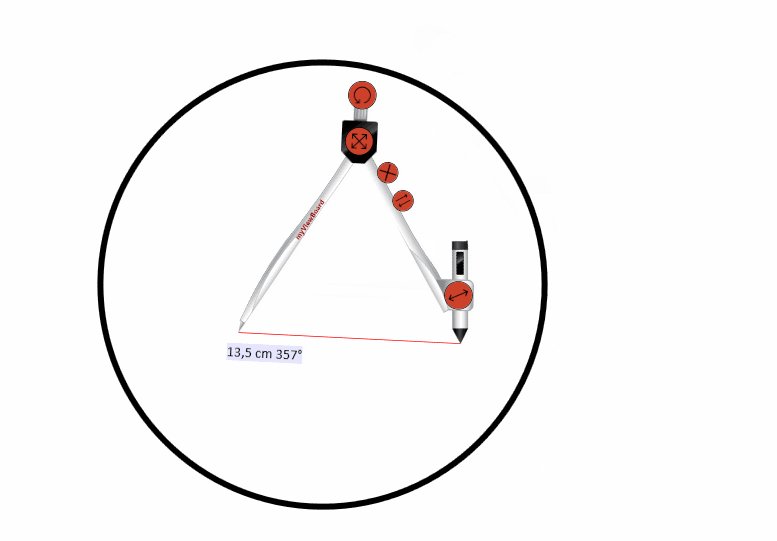
Presiona  para voltear el compás.
para voltear el compás.
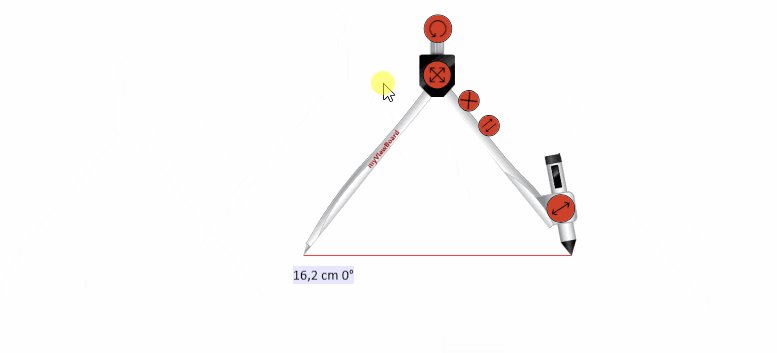
 El usuario voltea el compás para seguir dibujando.
El usuario voltea el compás para seguir dibujando.
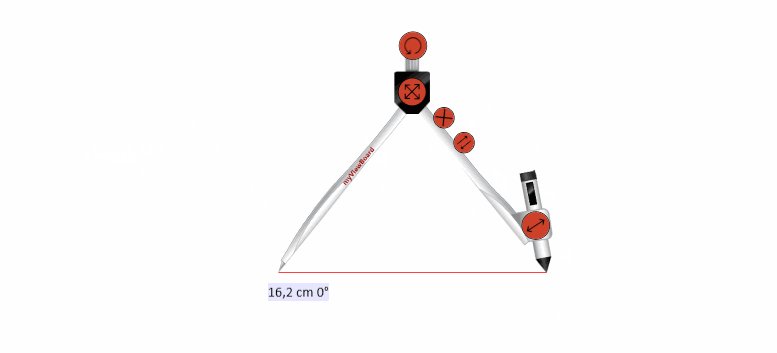
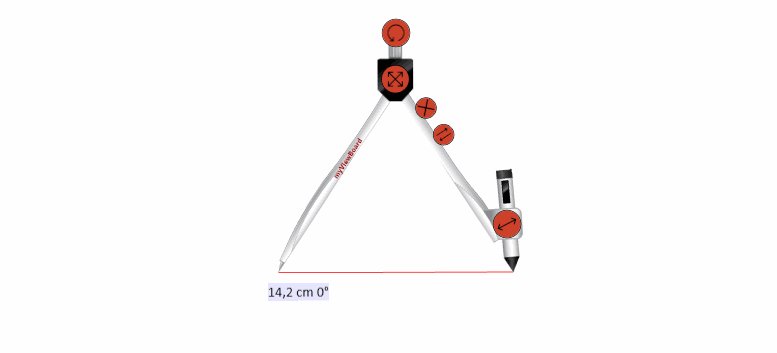
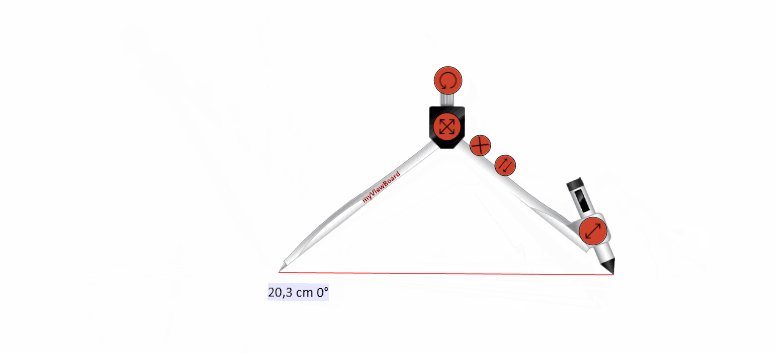
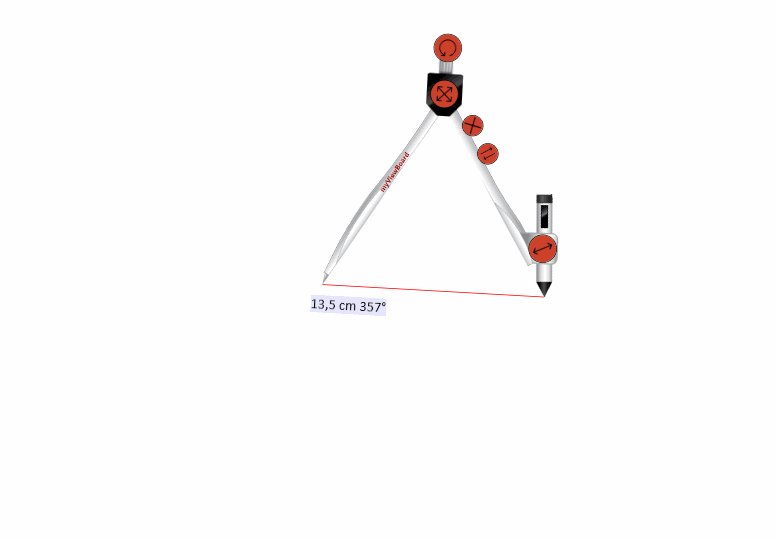
Presiona y arrastra  para cambiar el tamaño del compás, permitiéndole dibujar círculos más grandes o pequeños.
para cambiar el tamaño del compás, permitiéndole dibujar círculos más grandes o pequeños.
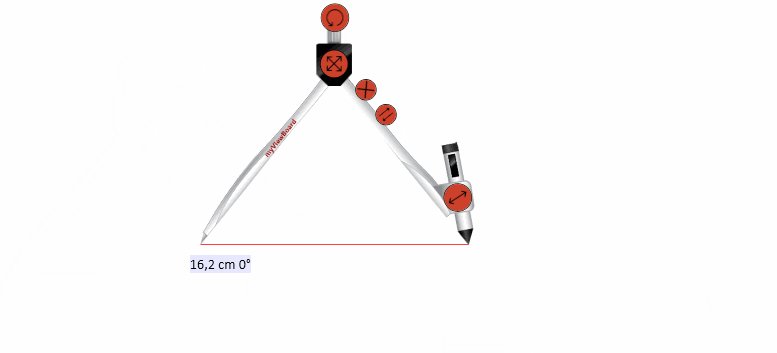
 El usuario alarga el tamaño del compás.
El usuario alarga el tamaño del compás.
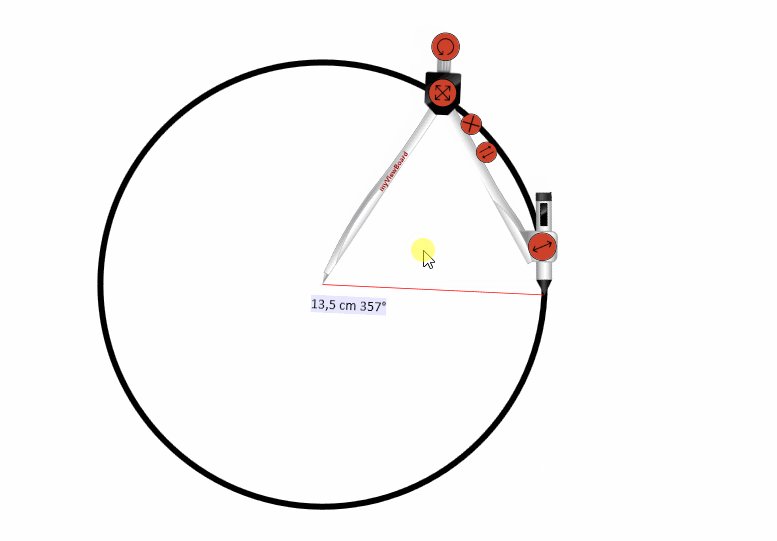
Presiona y arrastra el lápiz del compás para dibujar un arco o un círculo en el lienzo.
 El usuario dibuja un círculo perfecto usando el compás.
El usuario dibuja un círculo perfecto usando el compás.
Presiona  para cerrar la herramienta de compás.
para cerrar la herramienta de compás.
Android y iOS
Presiona y arrastra el mango del compás 
El usuario arrastra el compás por el lienzo.
Presiona y gira el lápiz 

El usuario mantiene presionado el botón de rotación del compás alrededor de un punto central.
Presiona 
El usuario voltea el compás para cambiar el lado de dibujo.
Presiona y arrastra 
El usuario dibuja un círculo perfecto usando el compás.
Presiona 
 Inicio
Inicio
